Proagent:
customer service solution

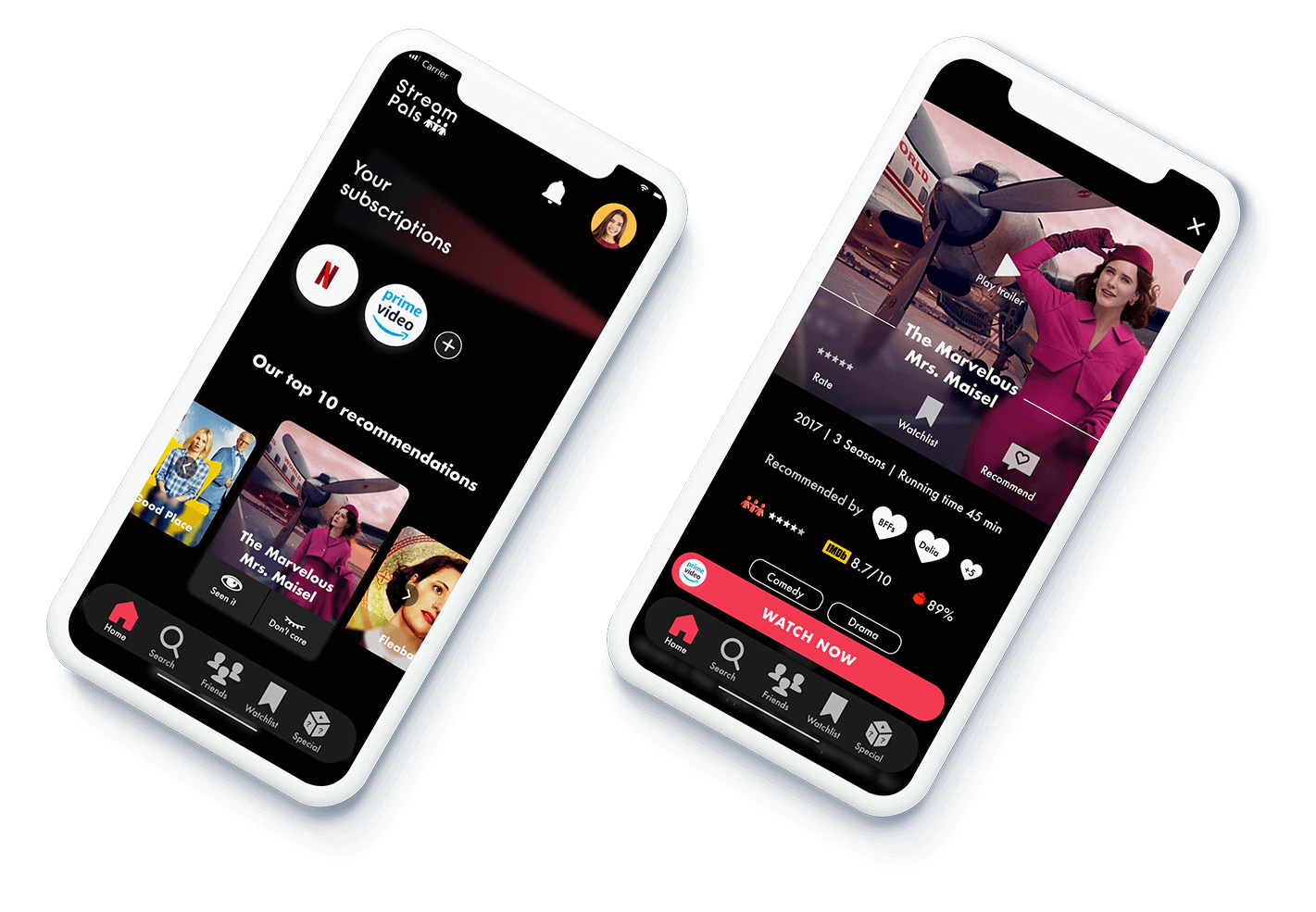
Case study: Design iOS app.
Goal: Help people get good and fitted recommendations for movies and shows.
Scope: Personal UX | UI Design project.
Role: Solo project where I was responsible for all UX and UI design tasks.
Figma
5 Weeks
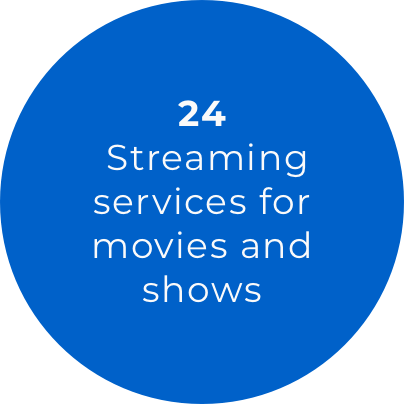
Currently there is a boom of movies and shows streaming services. The huge variety of services can be overwhelming for consumers who can get easily lost in so much content.
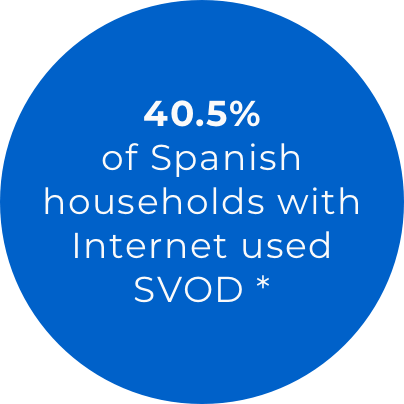
In Spain we can find the following numbers:



* Comisión Nacional de los Mercados y la Competencia (CNMC) - last quarter 2019

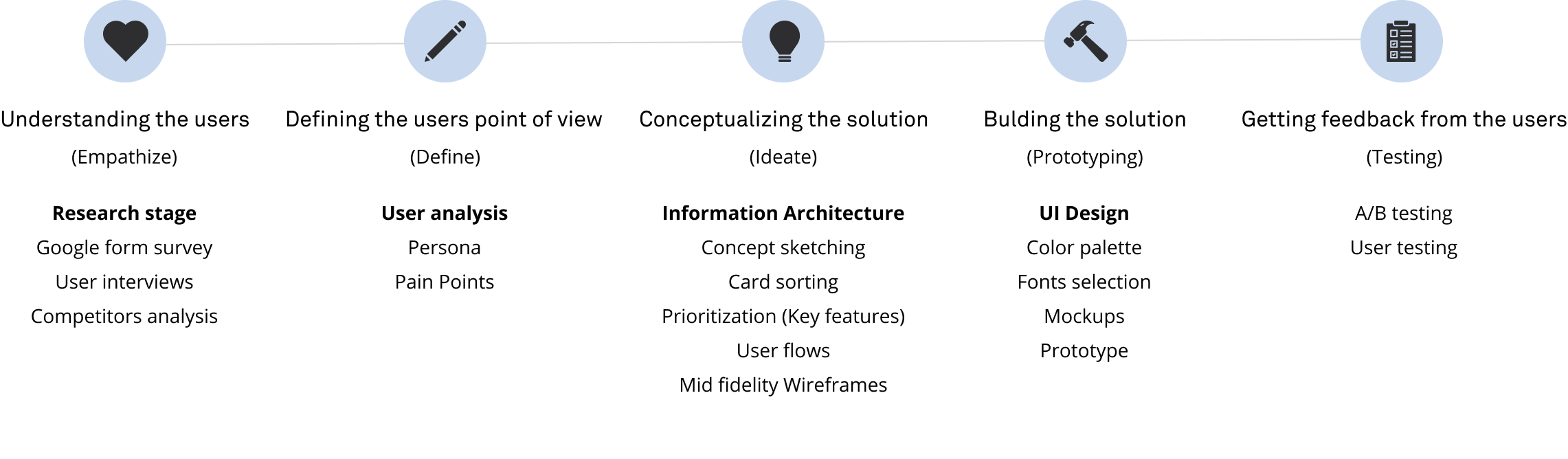
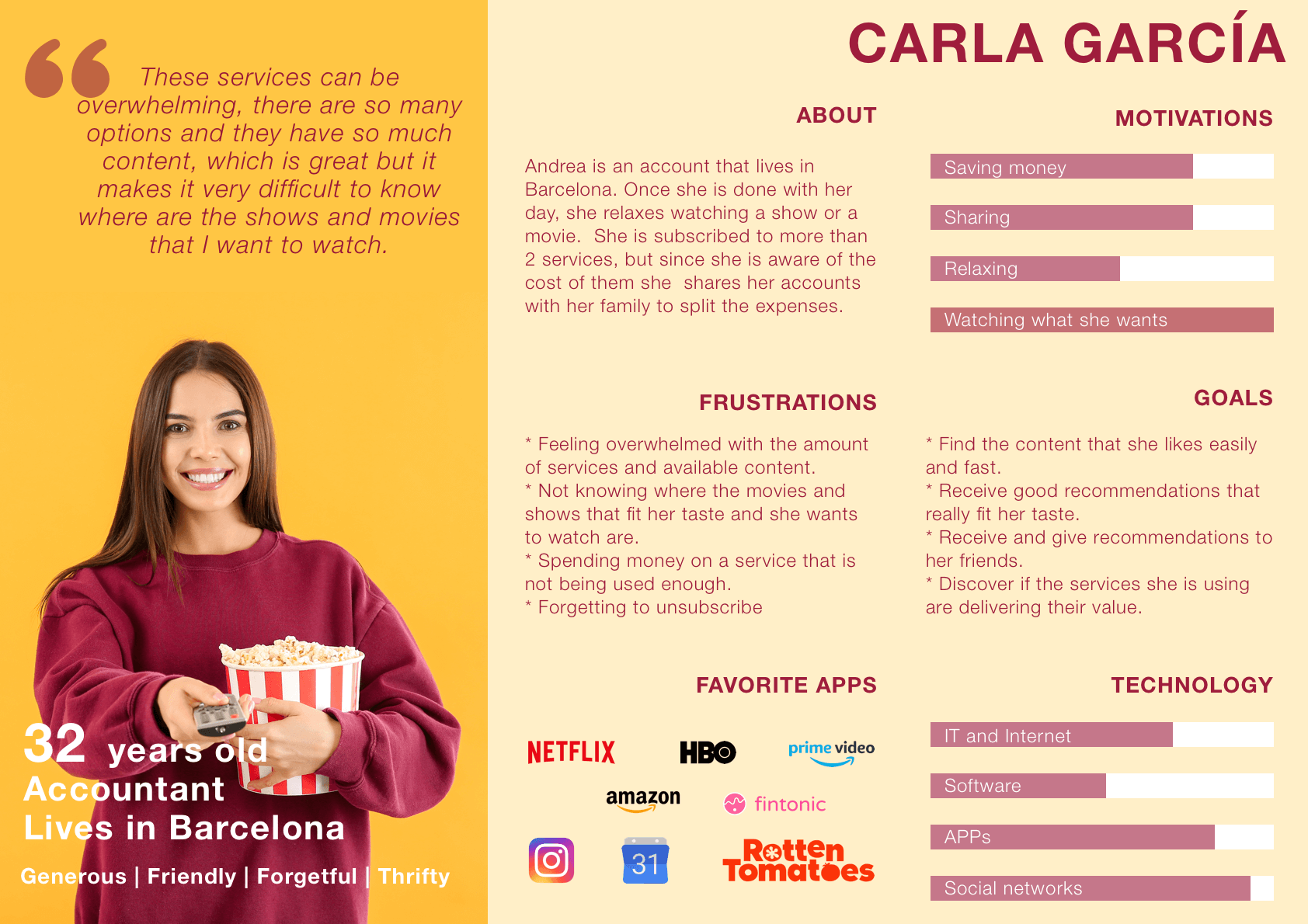
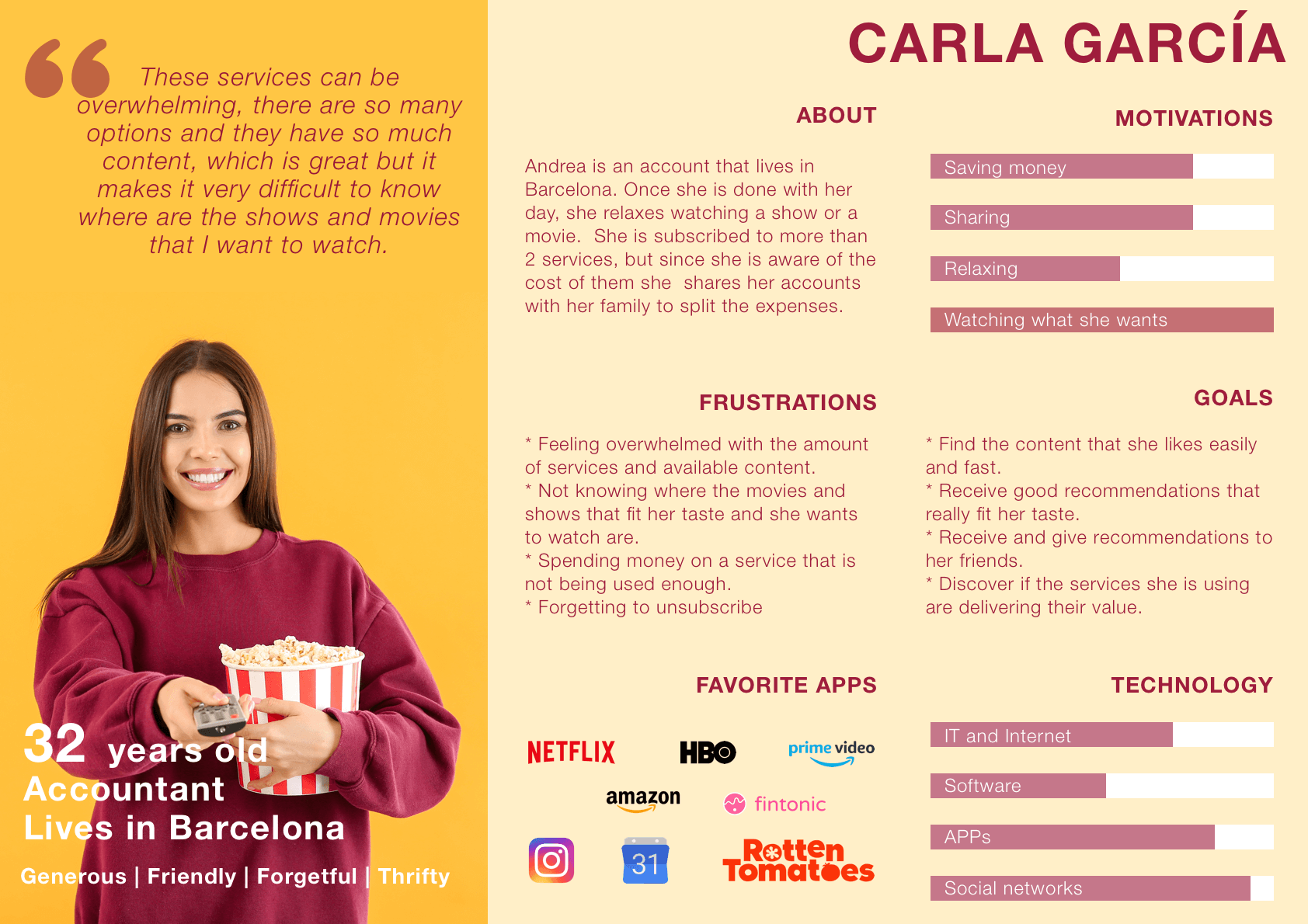
For the research process, I conducted interviews and shared a survey with people over 30 years old. I wanted to mainly focus on people subscribed to at least one SVOD service.
My goal was to understand the struggles that people were facing with the streaming services that they had. Are they happy with the recommendations they receive?, What are they missing from these services?.
I also ran a competitive analysis to understand the weaknesses and strong points of the recommendations apps that are on the market.



Sample of 35 people


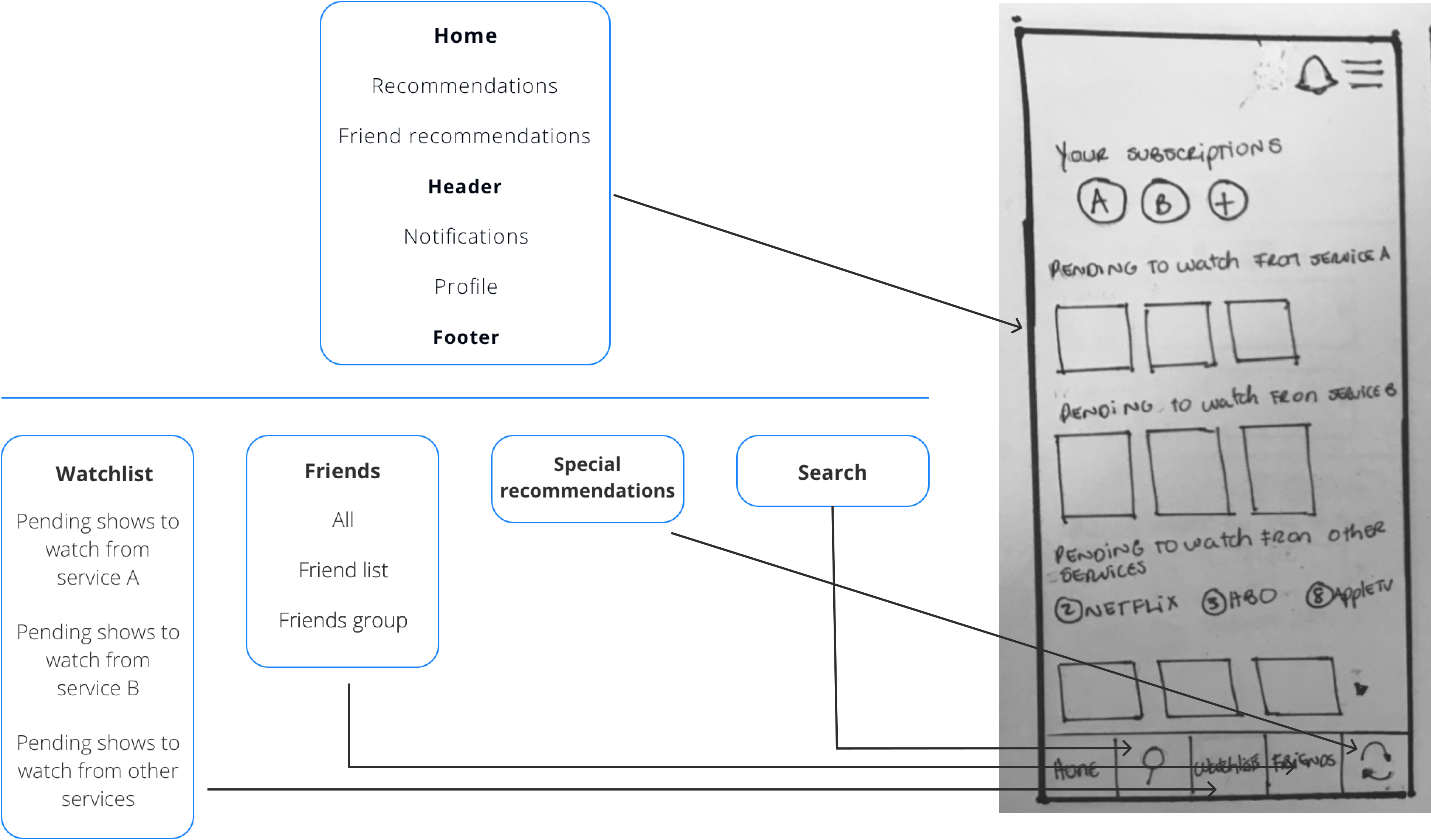
To build the site architecture I used the insights from the competitive analysis and a card sorting exercise to define how the movies and shows titles as well as the other main features should be distributed. From that analysis the site map was defined and consequently the concept sketches:


The app was design for mobile since it would have social features (recommend shows and movies to friends) and those features would be easier to use from a smaller viewport.
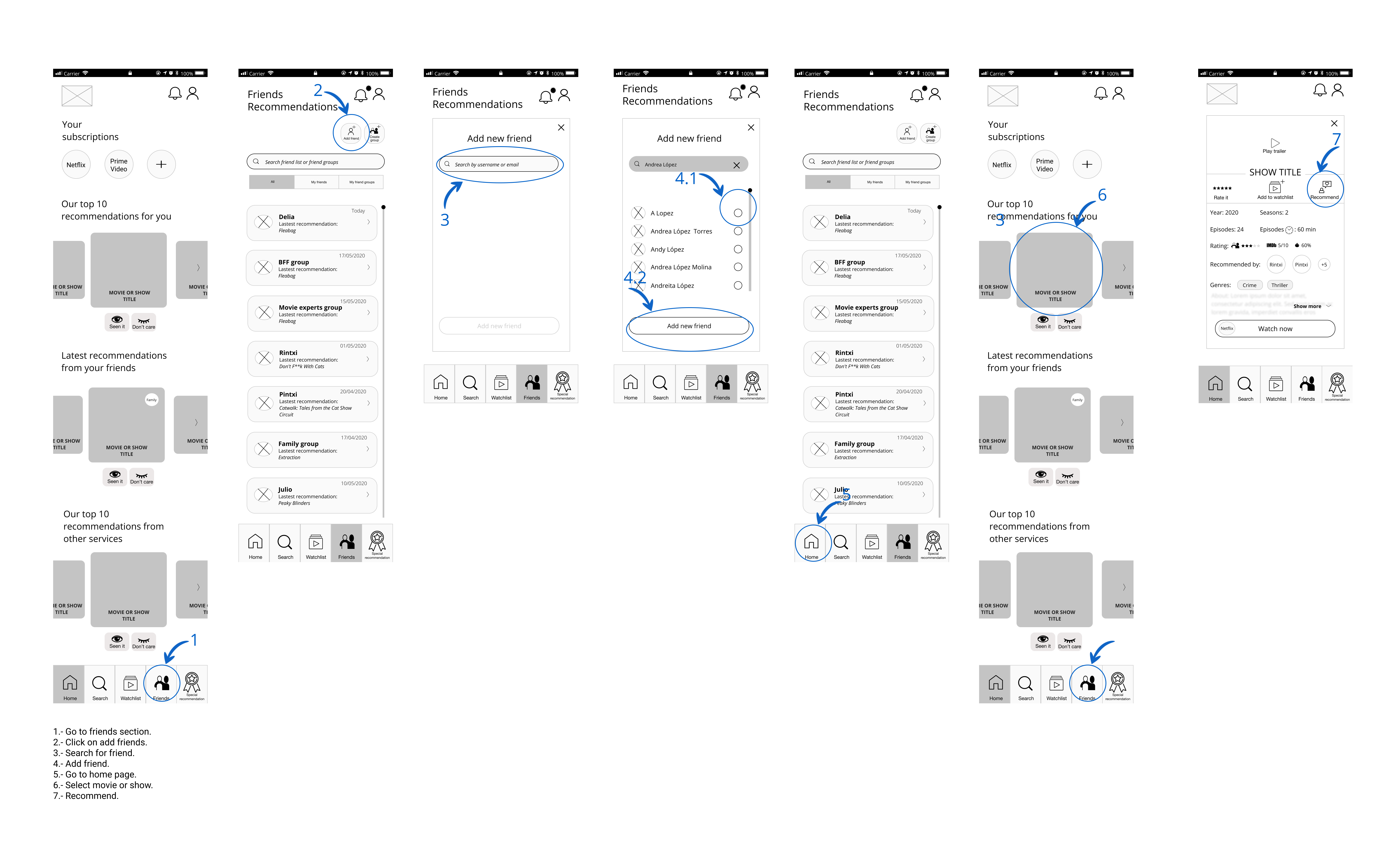
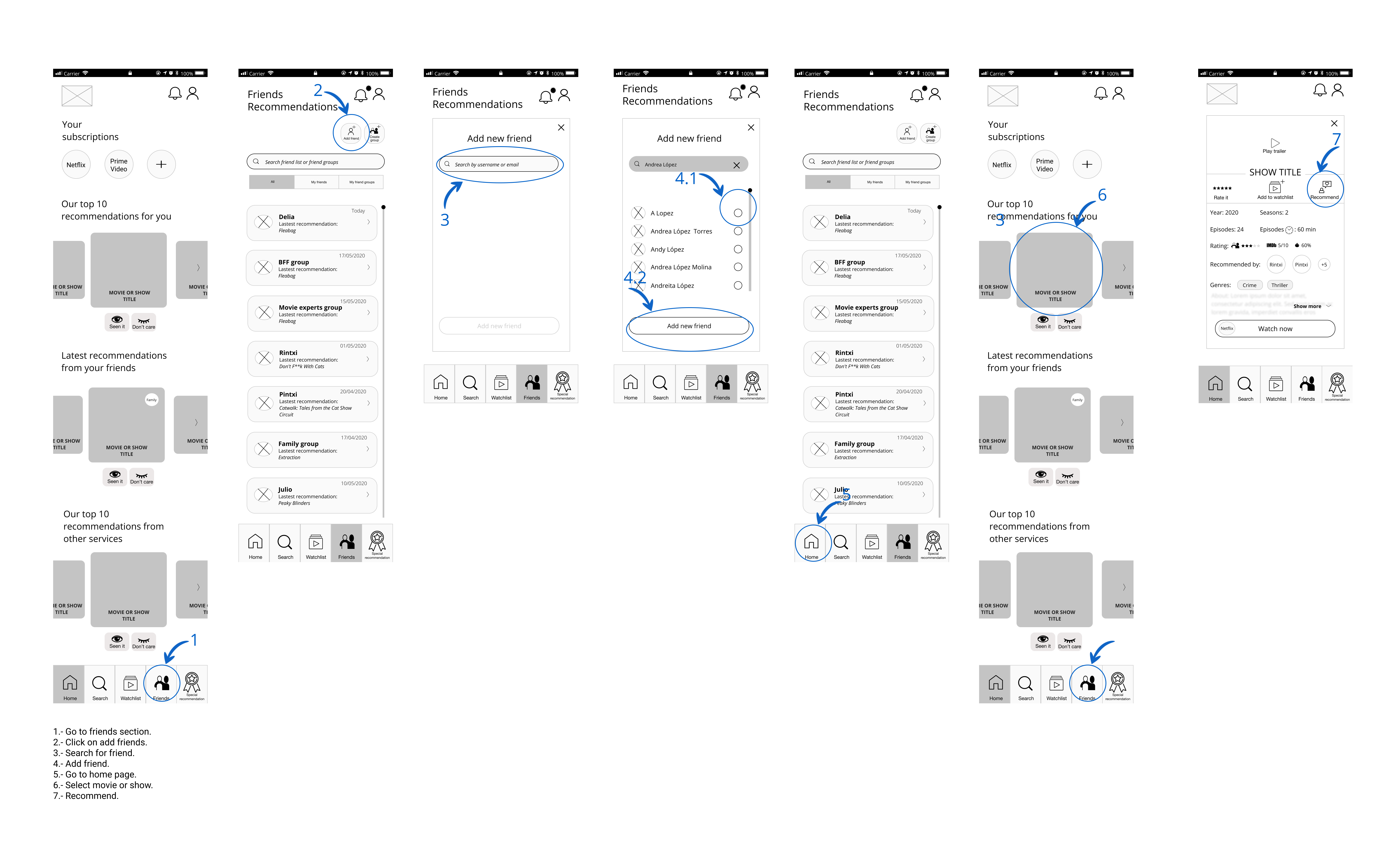
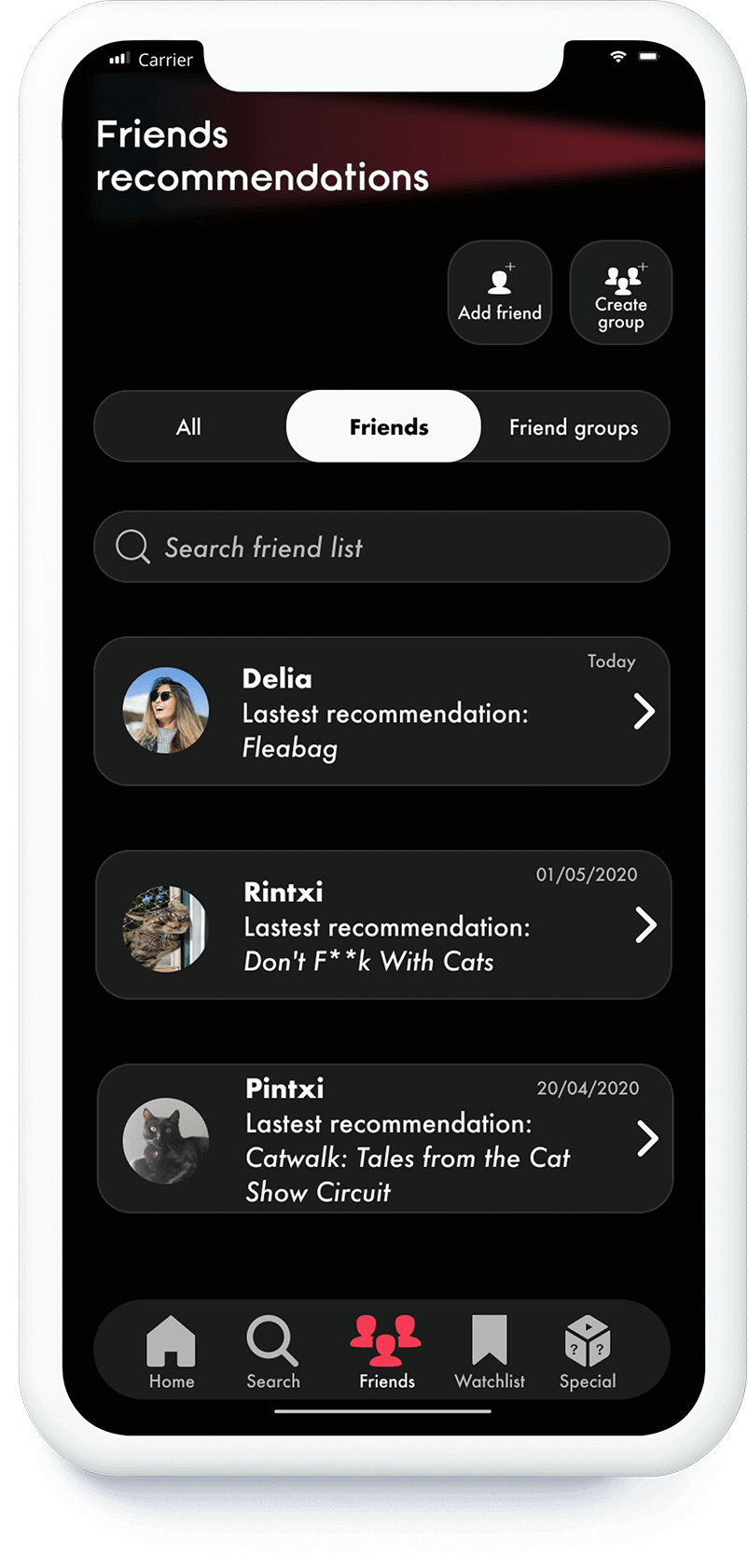
Below is the user flow when Carla wants to add friends and send them recommendations. The flow is being presented with mid-fidelity wireframes:


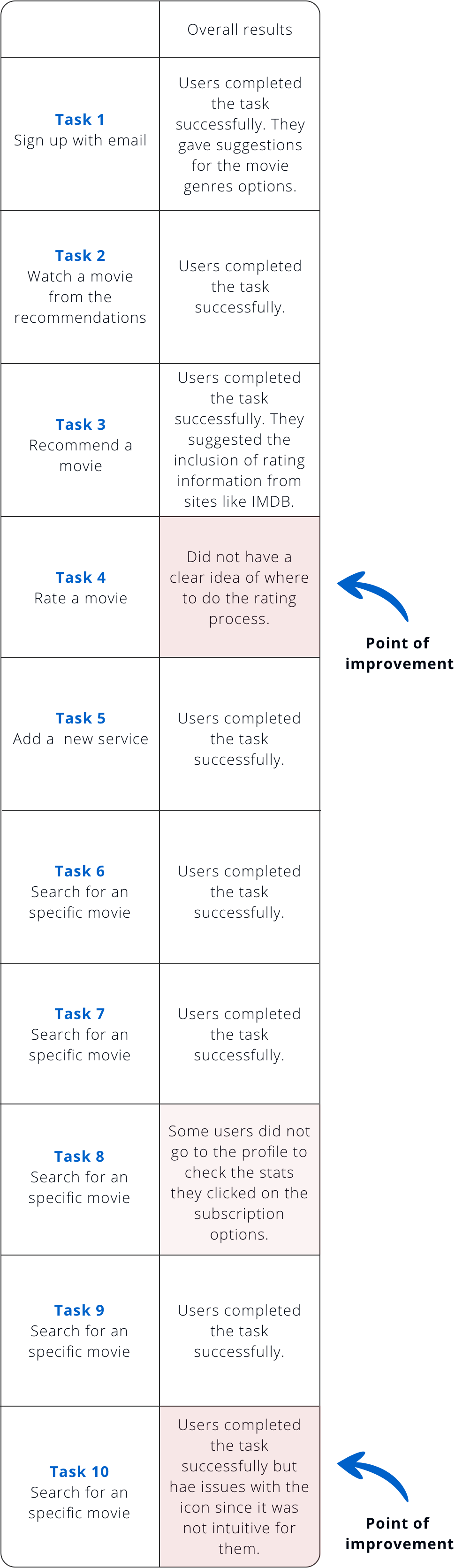
The first version of the Wireframes was tested on 5 users. The results help improve the design and the changes were applied to the mockups shown on the next section.

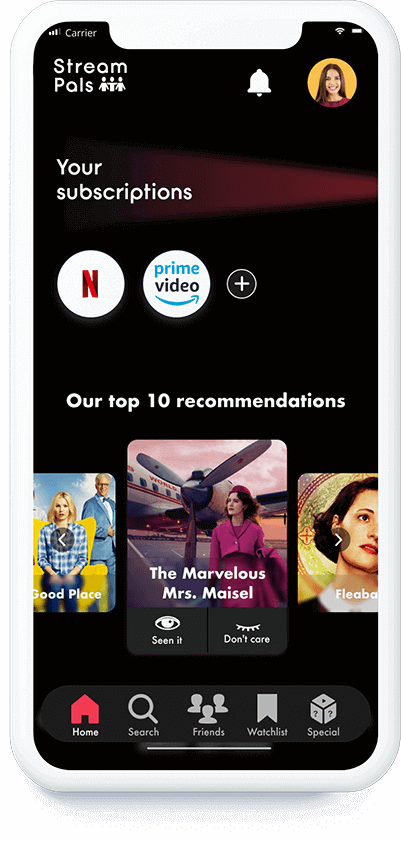
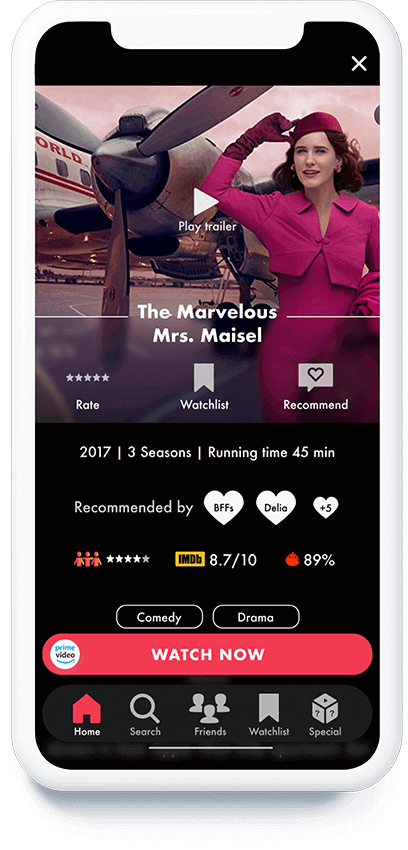
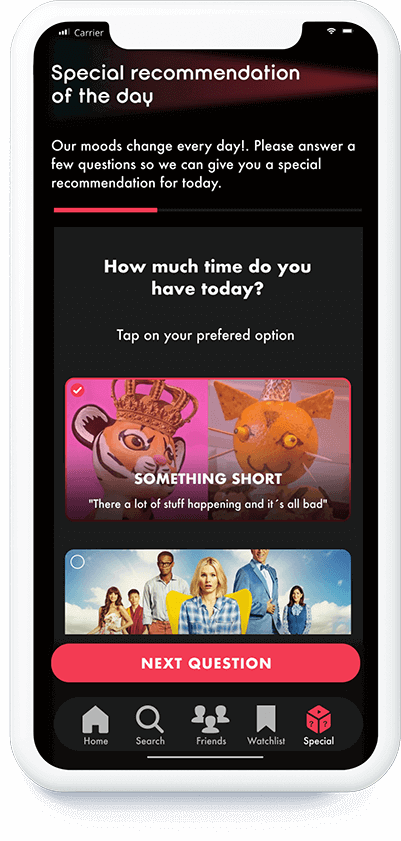
I wanted the movie posters to be the focus point on the screens, for that reasons I went with two shades of black for background. To create contrast and highlight the links and buttons, I went with two bright colors. For the text color I used white so it will be easy to read.
I´ve got the inspiration for these colors while I was working on my moodboard. I wanted to evoke the beam of light that comes out of movie projectors.
#060400
#1D1D1D
#FA3D56
#FDB12F
#FFFFFF
I wanted the app to have a modern look, so I went for a circular font called Opificio for the main headers (H1 and H2) and for the smaller headers and the rest of the text I want with Futura since it complemented nicely the circular font and it is easy to read.







The following gif shows the user interaction when he wants to watch a class.