FixVid:
e-learning app for home repairs

Case study: Design SaaS Web Dashboard.
Goal: Help customer support agents efficiently manage tickets and make insightful reports to improve support team productivity.
Scope: Personal UX | UI Design project.
Role: Solo project where I was responsible for all UX and UI design tasks.
Figma
5 Weeks
Customer service is a key part of any company. That's why their teams should work with software that allows them to solve any client's issues efficiently and in a timely manner.
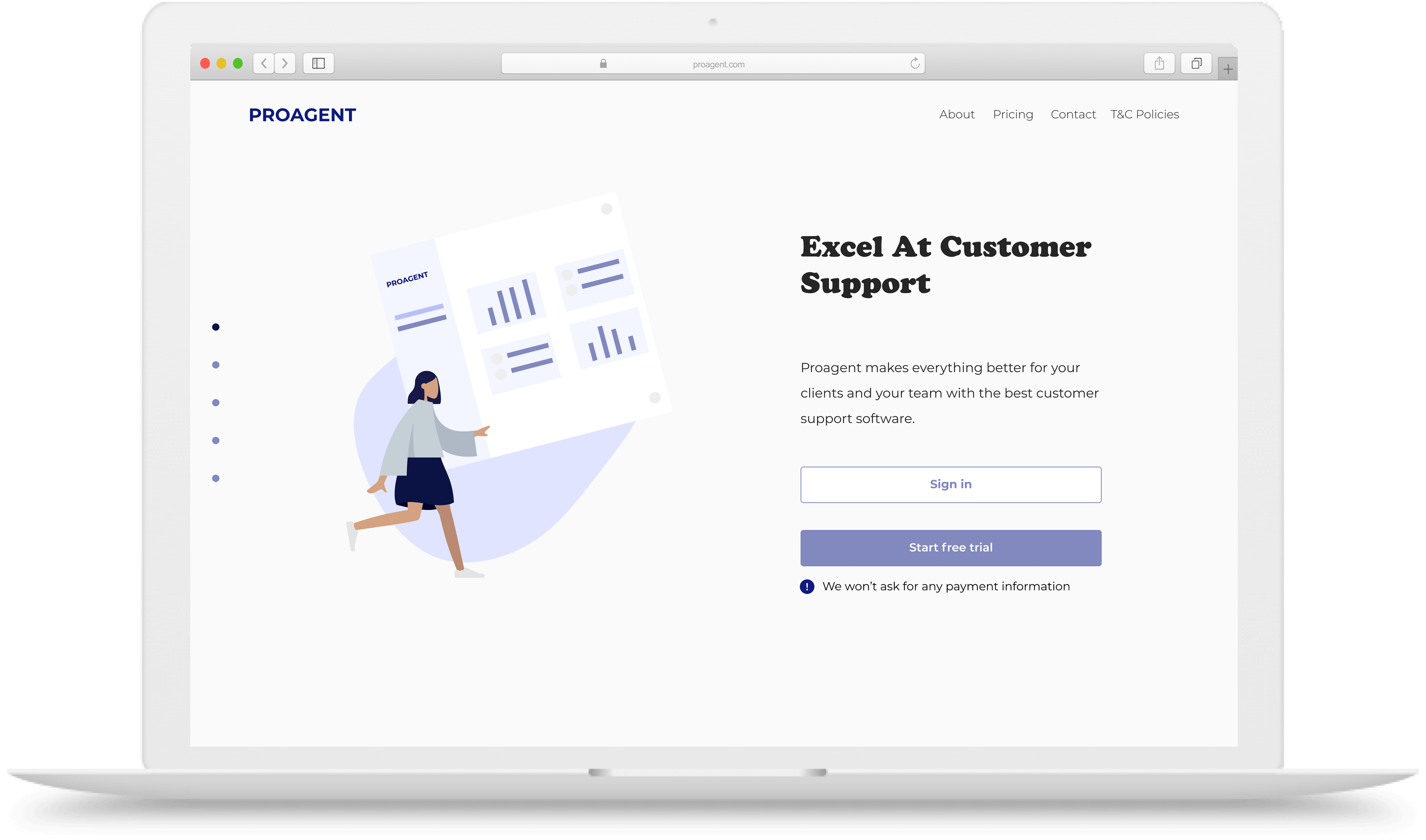
I have a background in customer support and have come across and tested different SaaS solutions for customer service, but they tend not to focus on providing agents with an overview of the ticket's status and a simple way to generate custom plots for personalized reports. The goal of Proagent was to provide a web application that understands the needs of the agents and makes their work easier. A phrase that inspired this project was "happy team means happy customers".

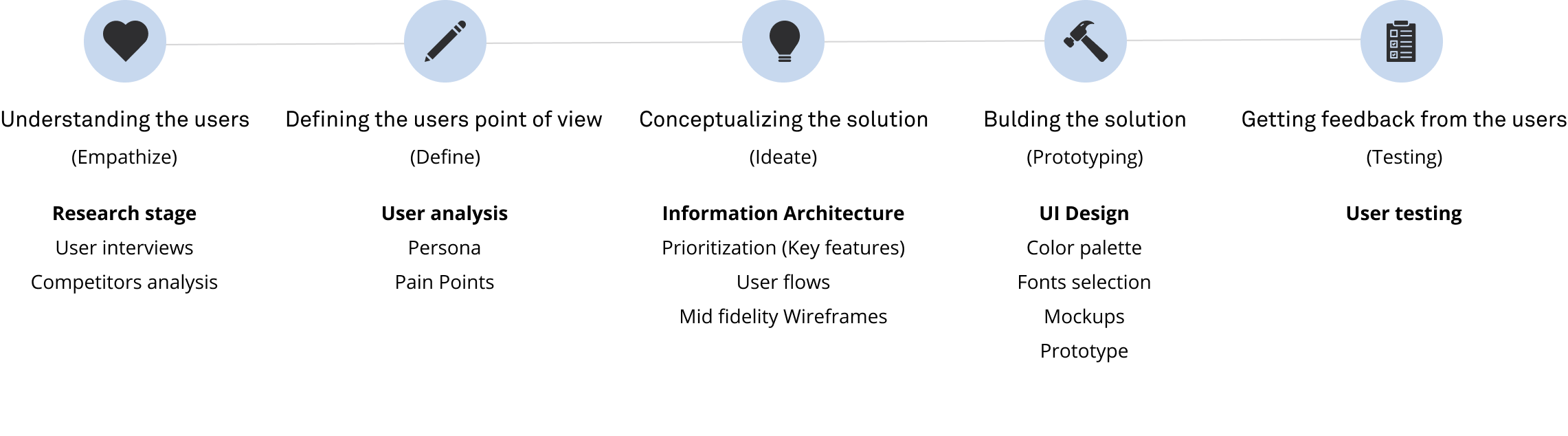
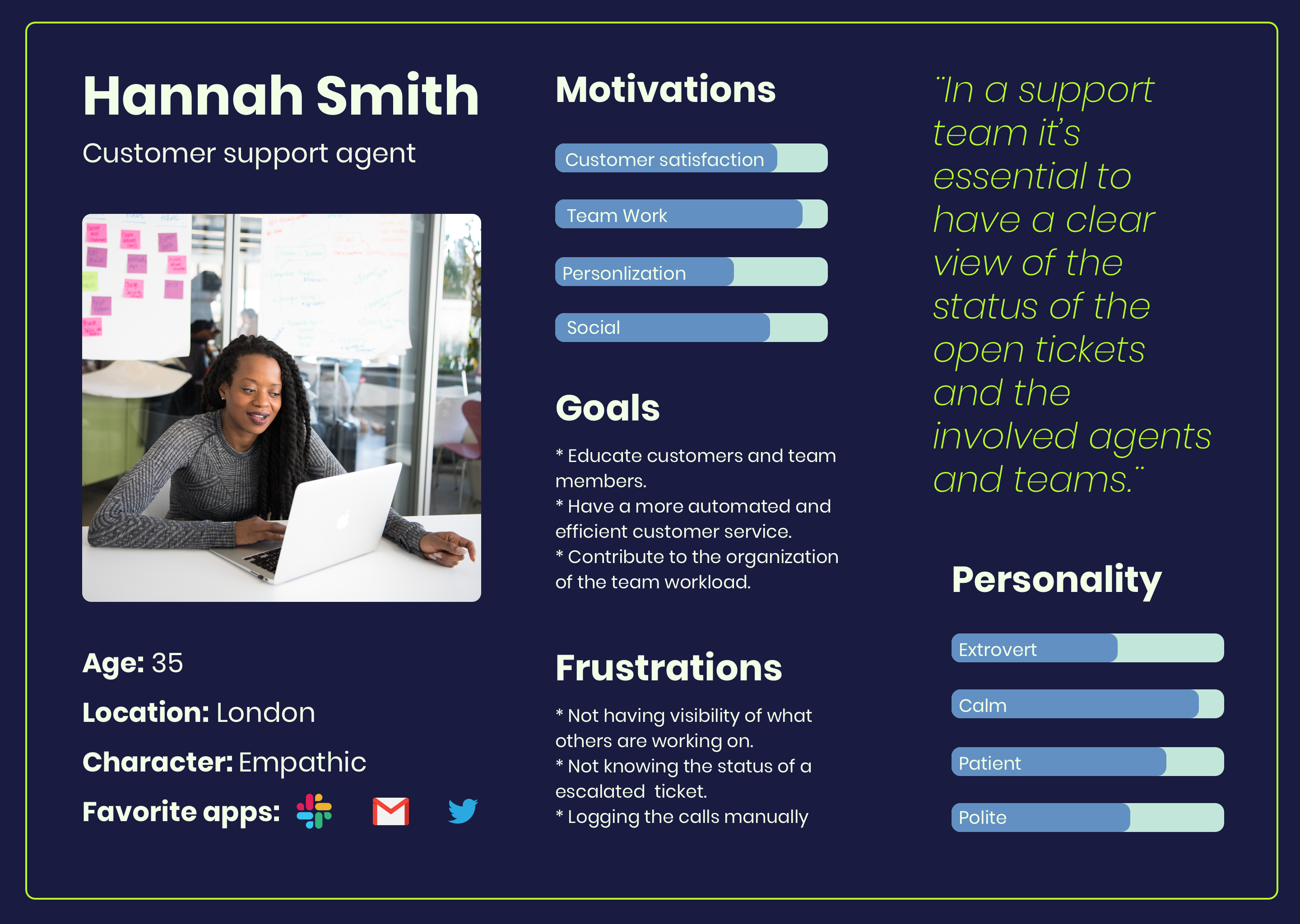
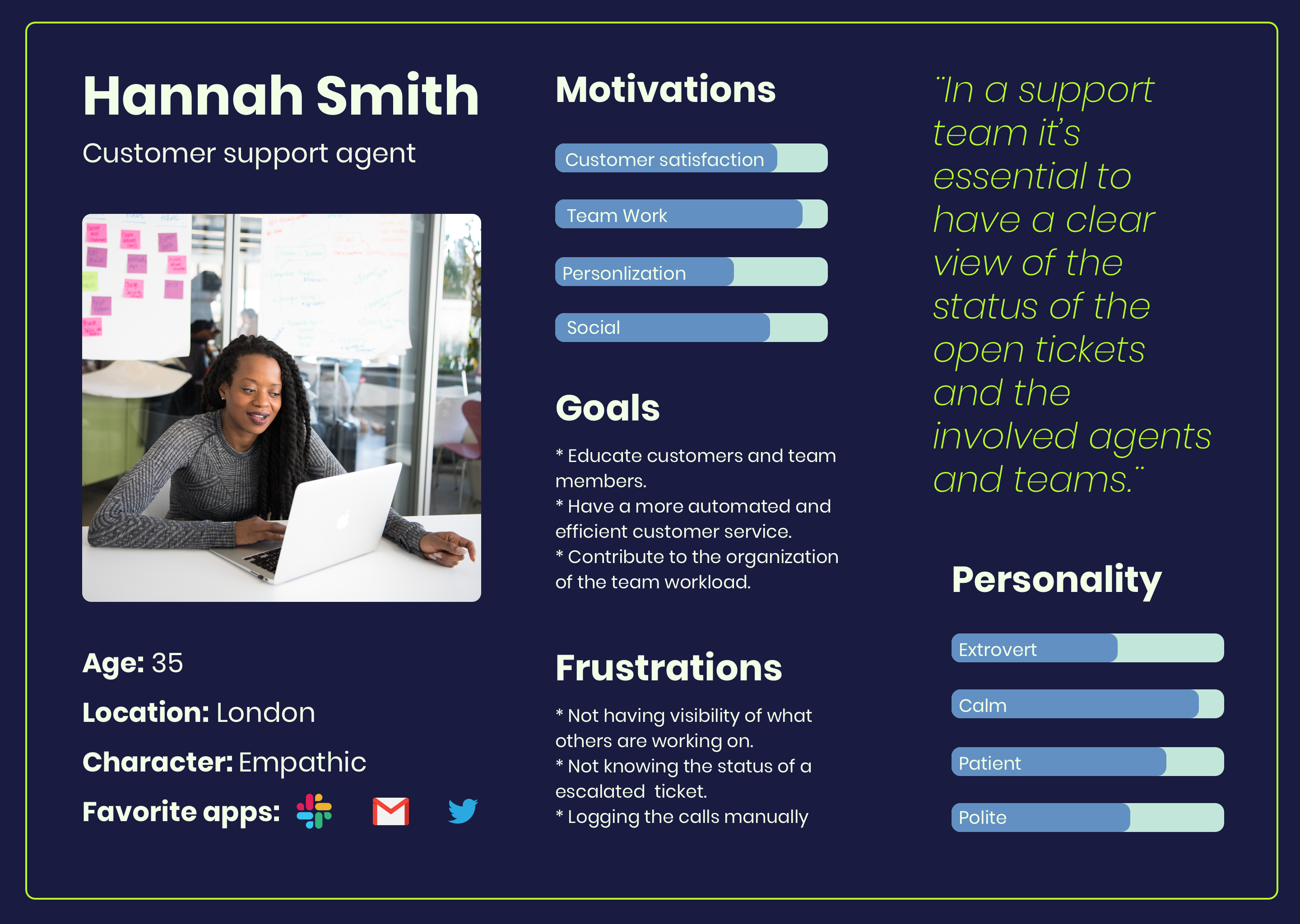
For the research process, I conducted interviews with people with experience in customer service and that have used customer service software.
My goal was to understand the struggles that agents are facing with this type of software. Are they happy with the features the software offer? Do they miss anything? What could make their work easier?
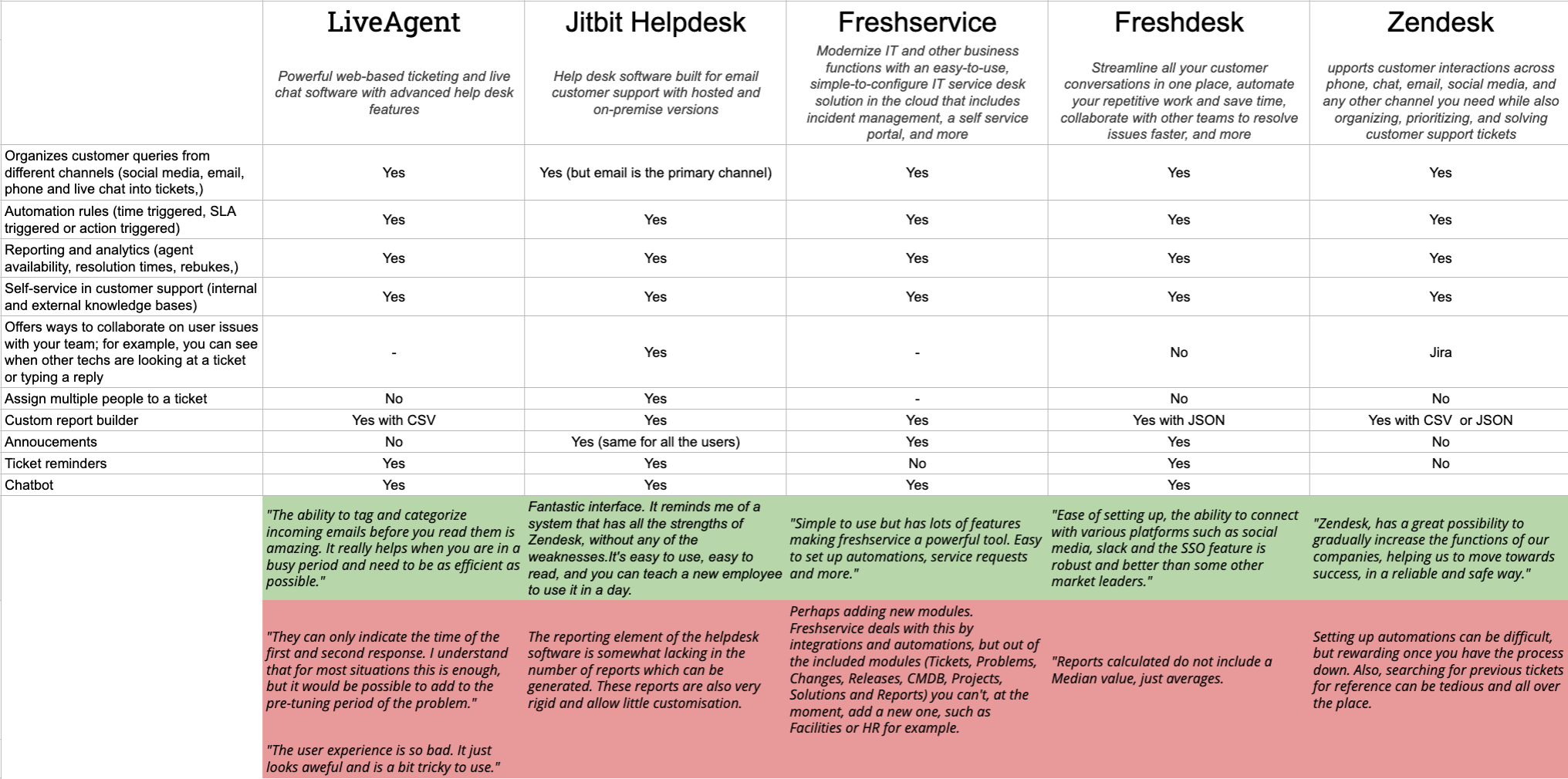
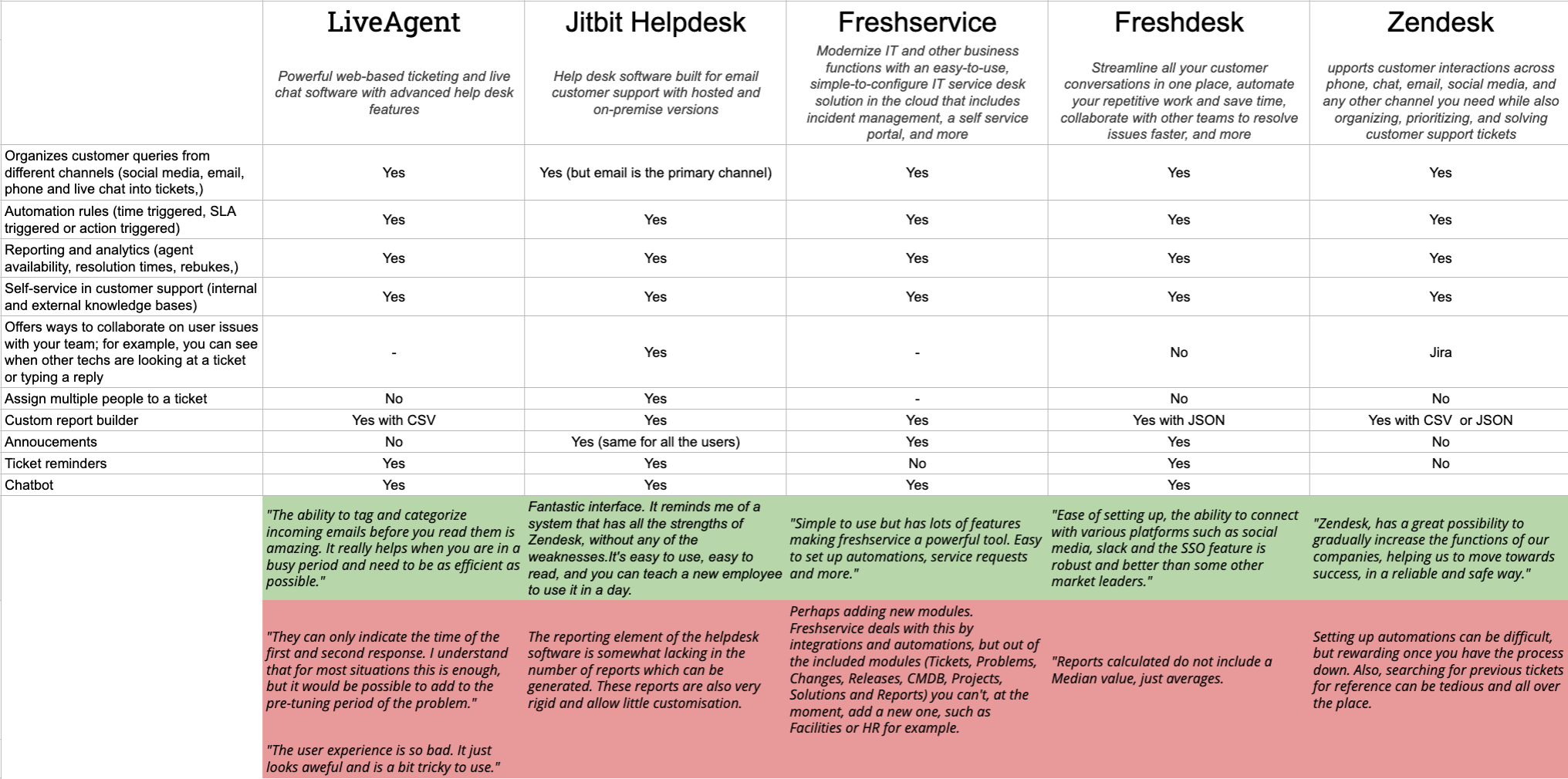
I also ran a competitive analysis to understand the weaknesses and strong points of the customer service software already on the market and also checked the reviews the customers gave to these services.




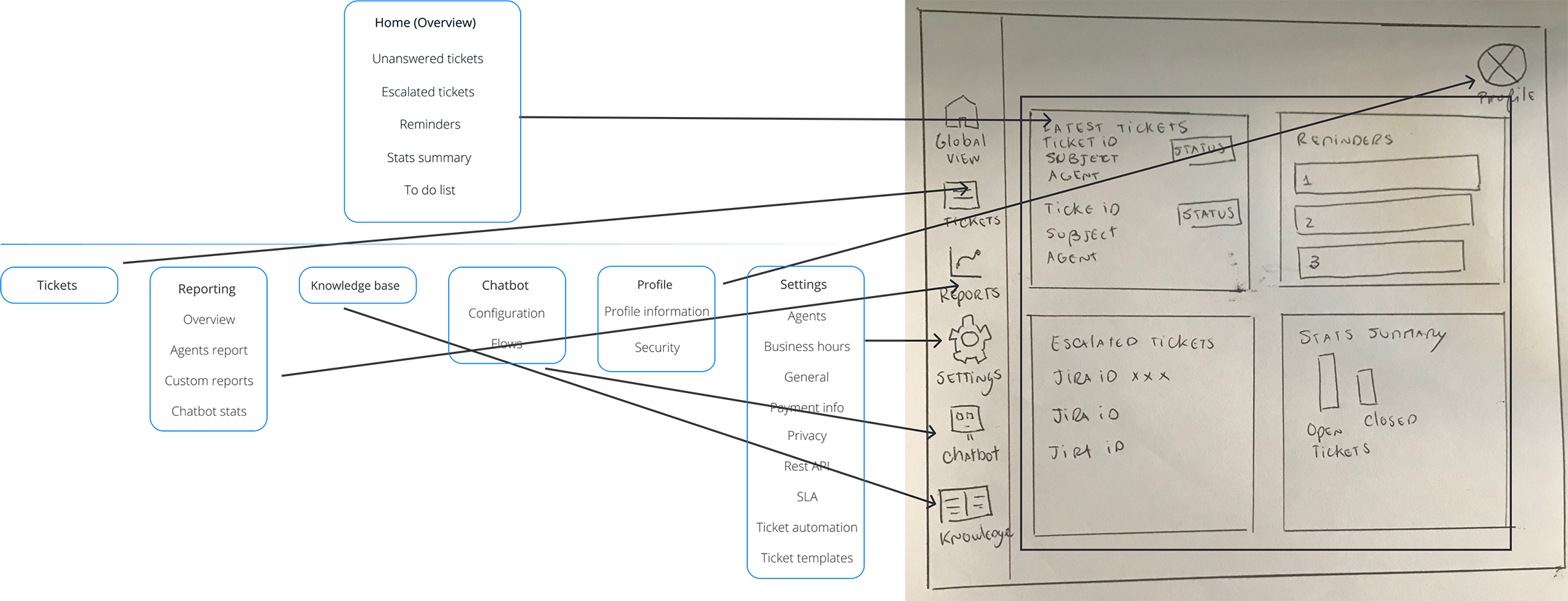
To build the site architecture I used the insights from the competitive analysis to decide the main features and how they should be distributed. From that analysis the following site map and concept sketching were defined:


Since this project is a SaaS solution, the design was made for a desktop web application.
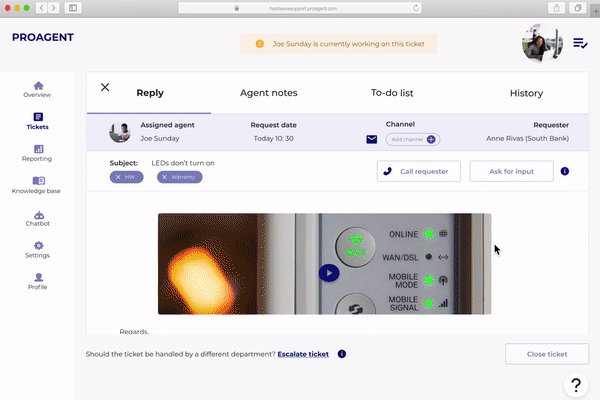
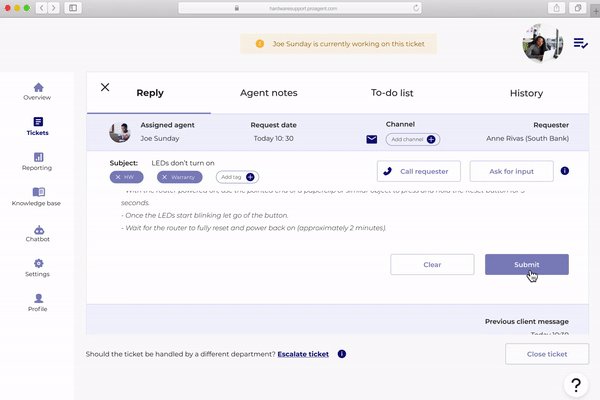
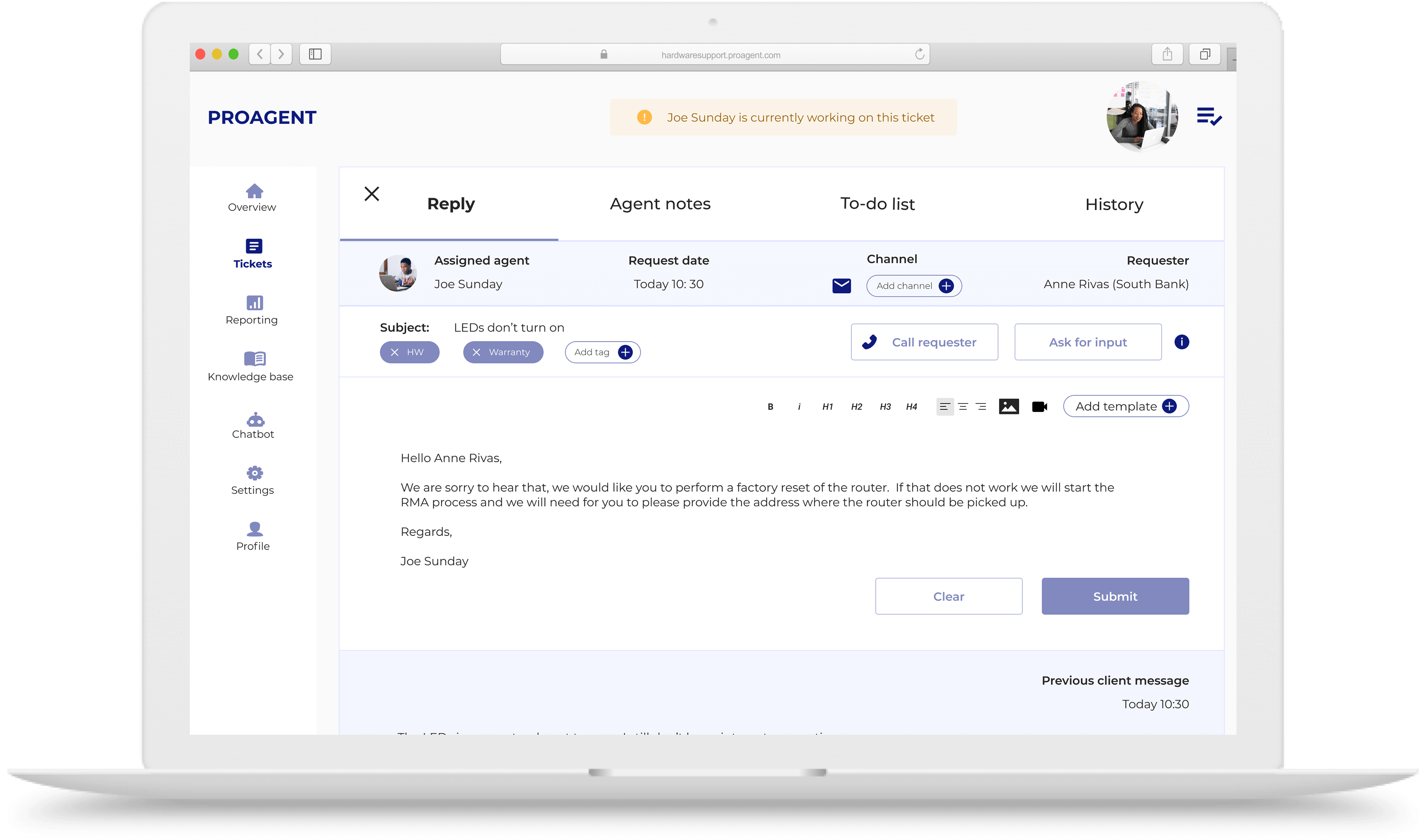
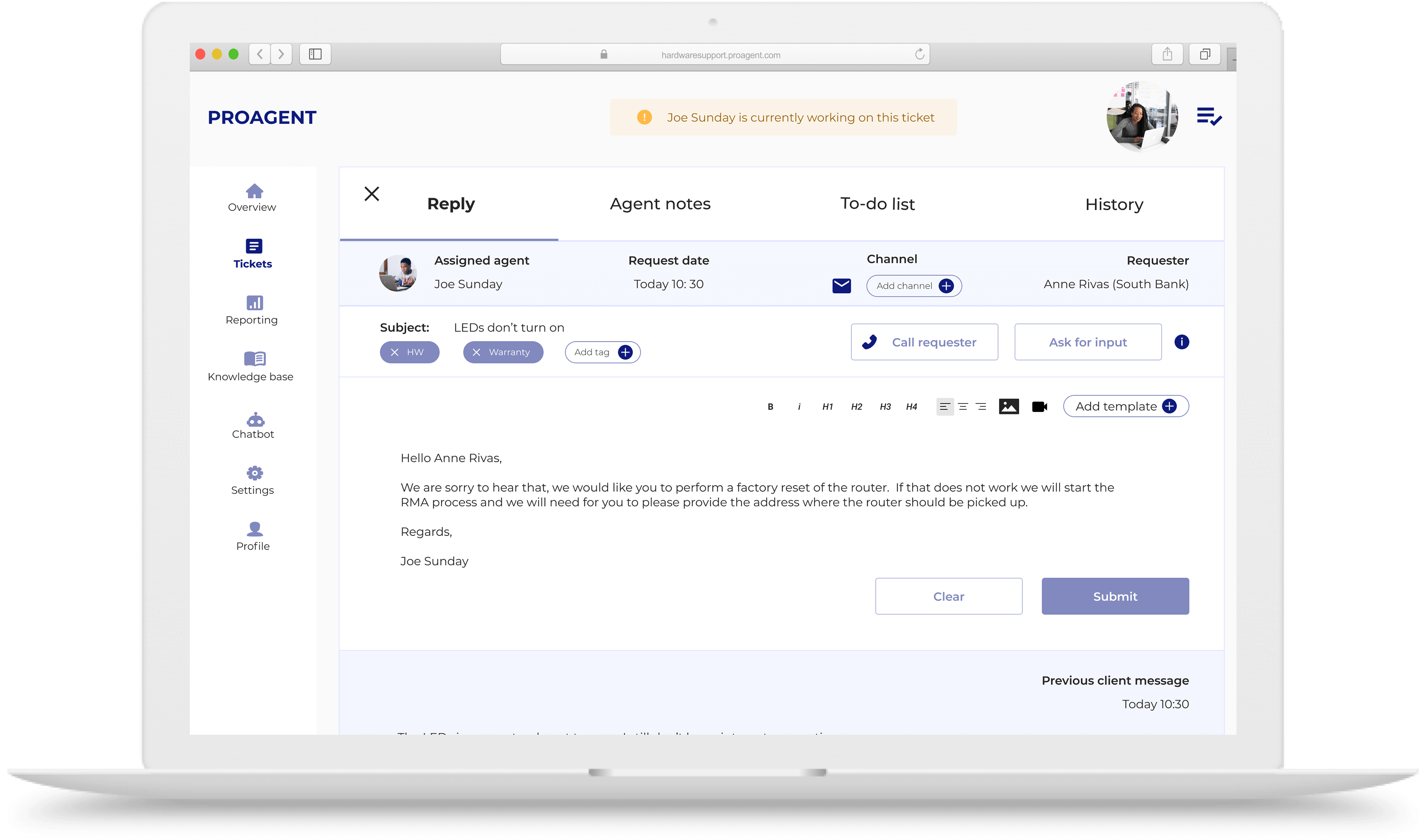
Below is the user flow when Hannah wants to assign a ticket and then review a ticket information:


The first version of the Wireframes was tested on 5 users. The results helped improve the design and the changes were applied to the mockups shown on the next section. The following tables show the results of the tasks where the users encountered issues or that they enjoyed the most.


The color palette has lilacs and blue to evoke wisdom and calmness. Customer service can sometimes be stressful for both the agents and the clients, and I wanted the platform to transmit tranquility.
#262626
#0F1C7D
#8189BE
#E0E4FF
#FAFAFA
I wanted the web application to have a modern and calm look & feel, so I went for the Serif typeface called Cooper for the main headers (H1) and for the smaller headers and the rest of the text I want with Montserrat since it complimented the other font nicely and has great readability.











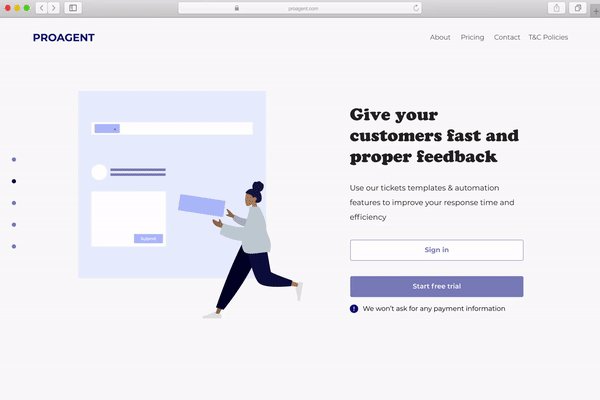
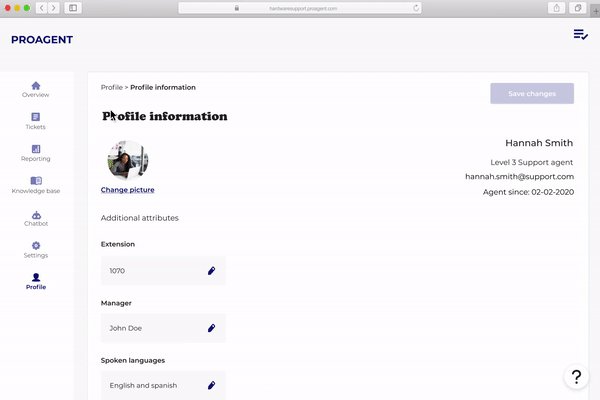
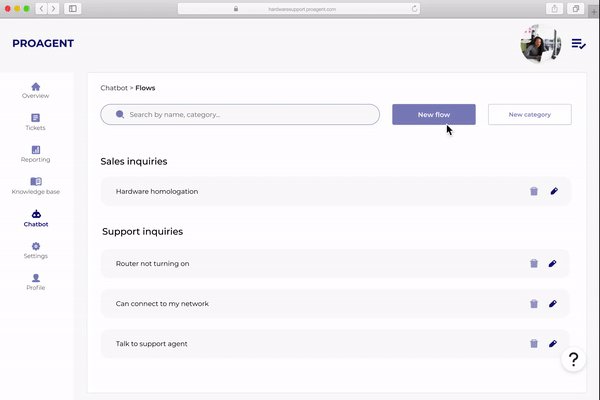
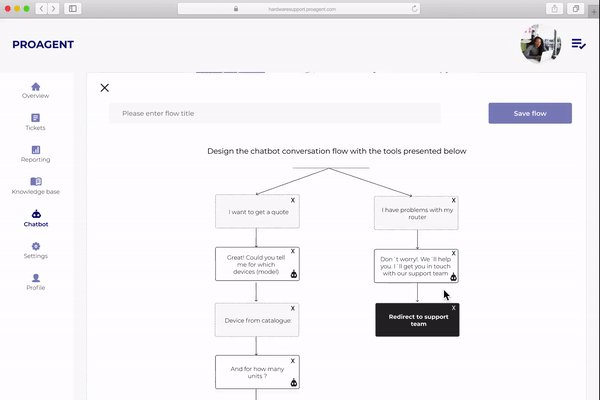
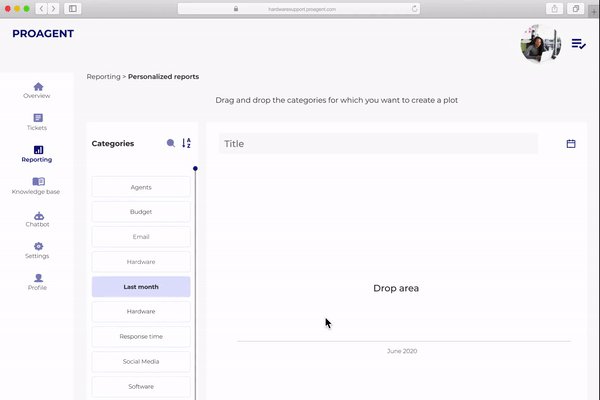
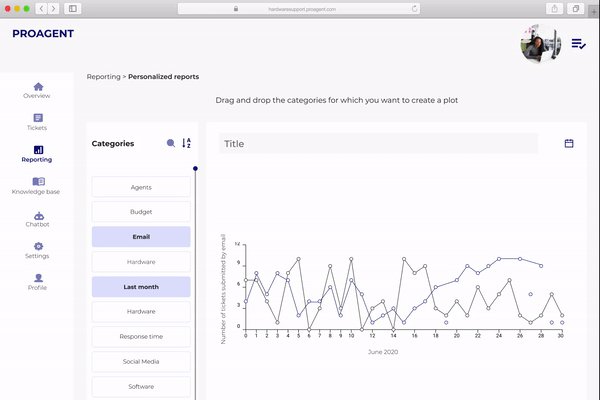
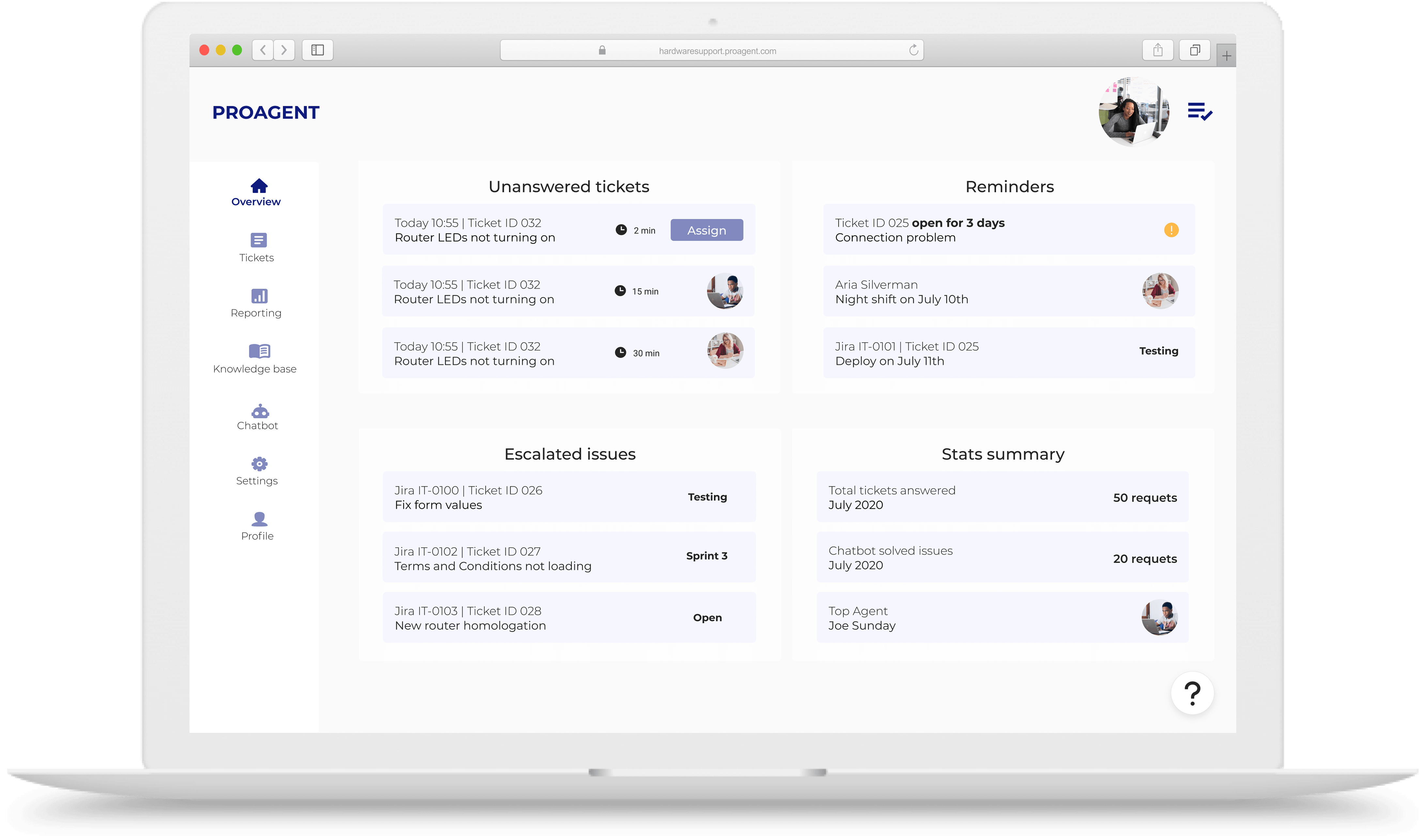
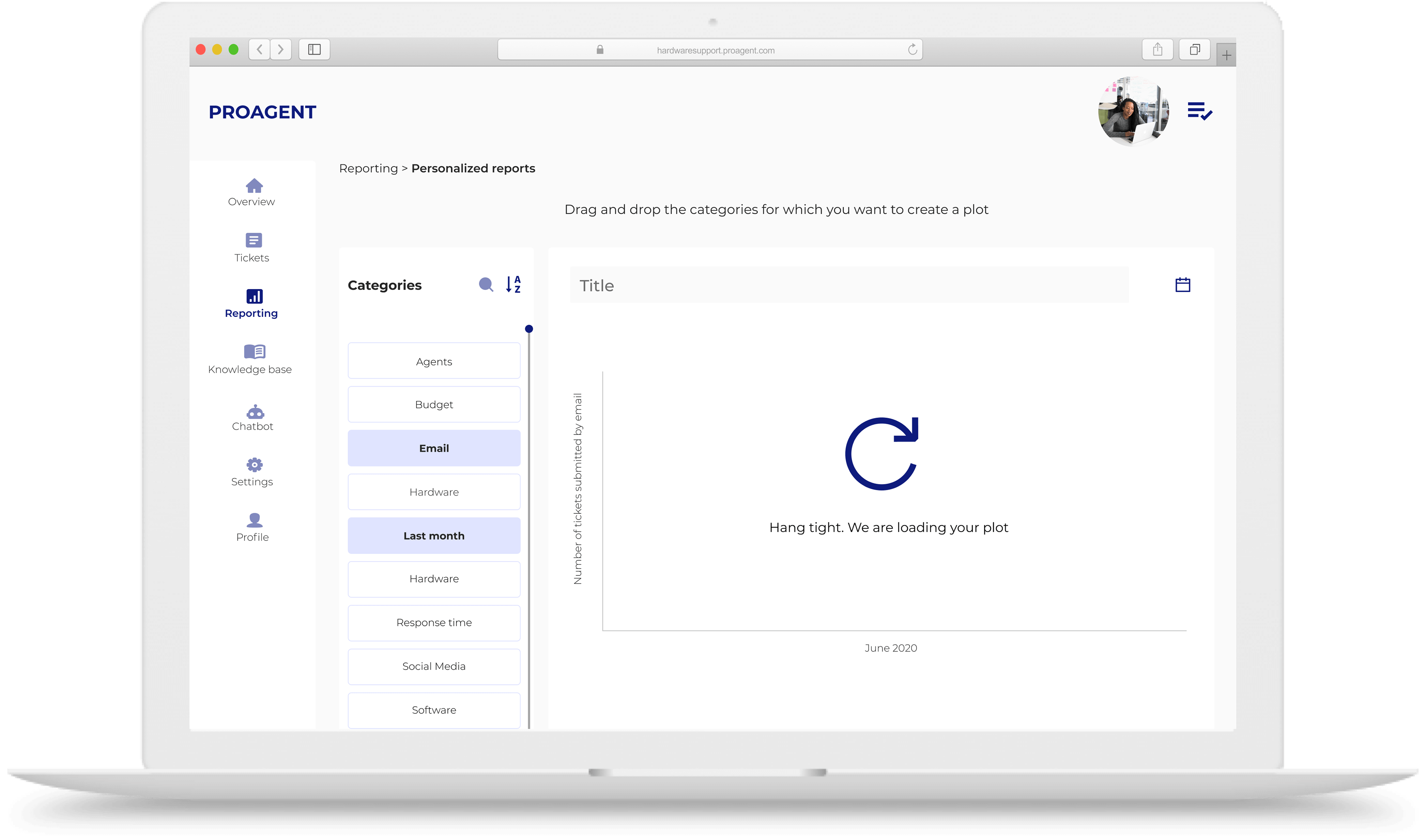
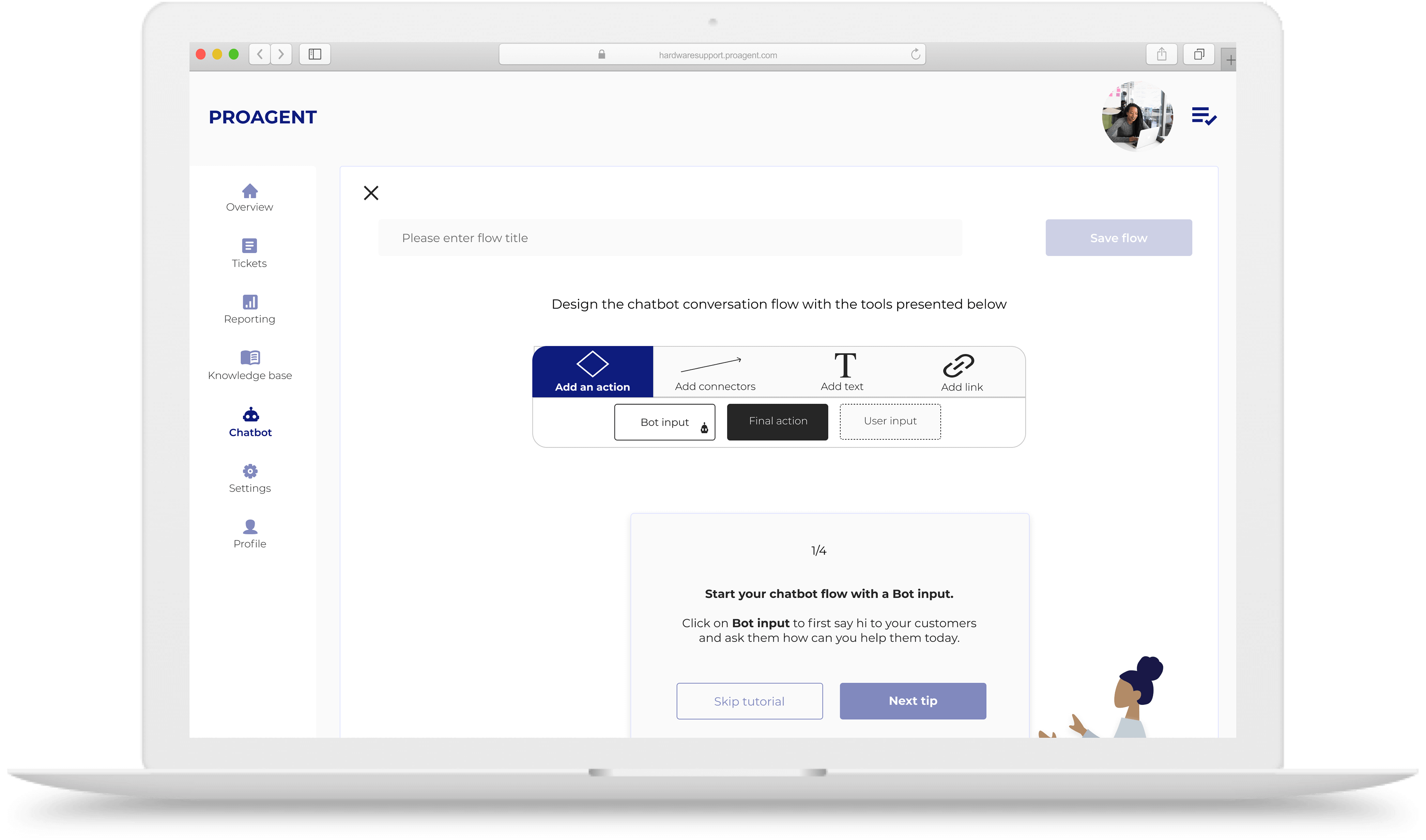
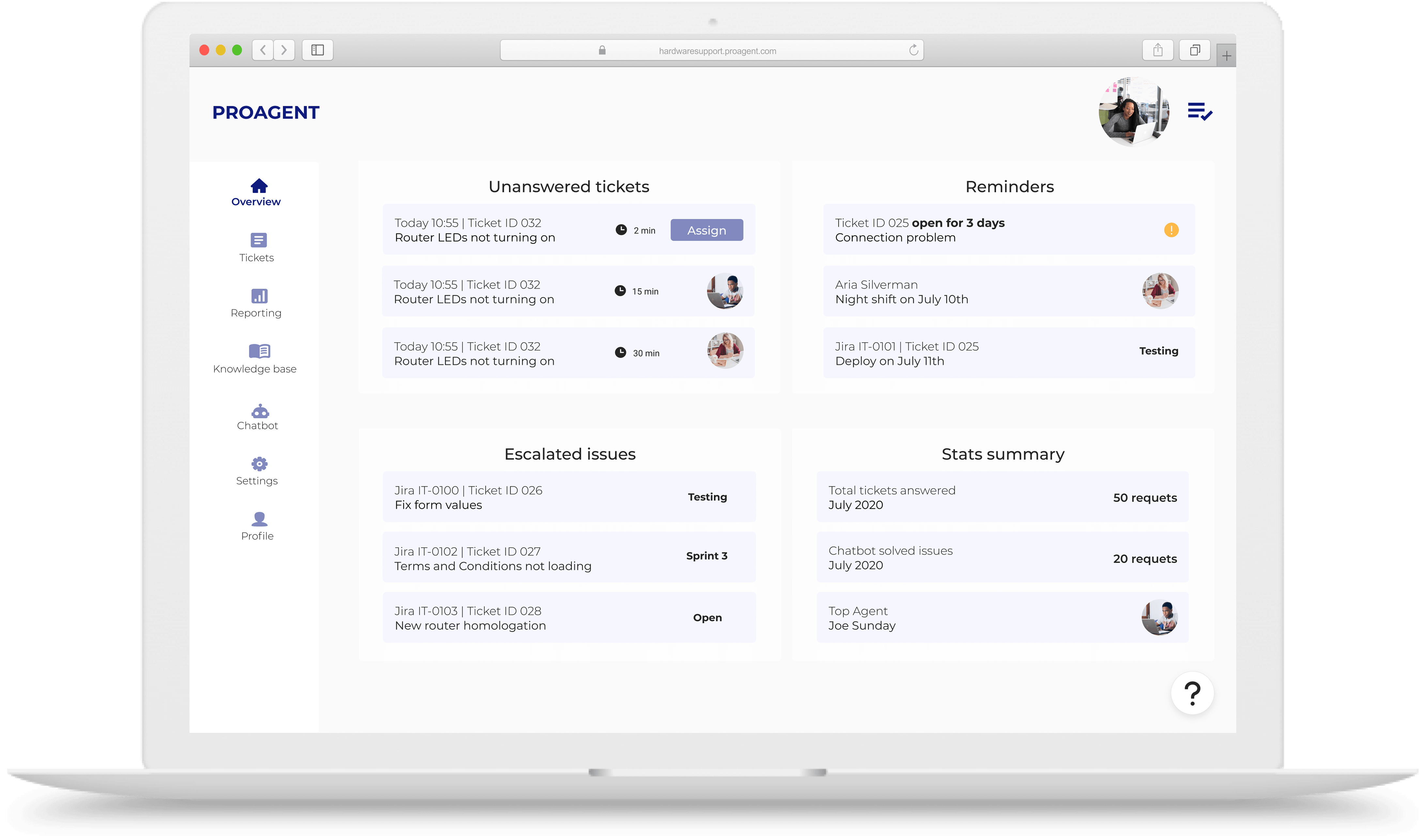
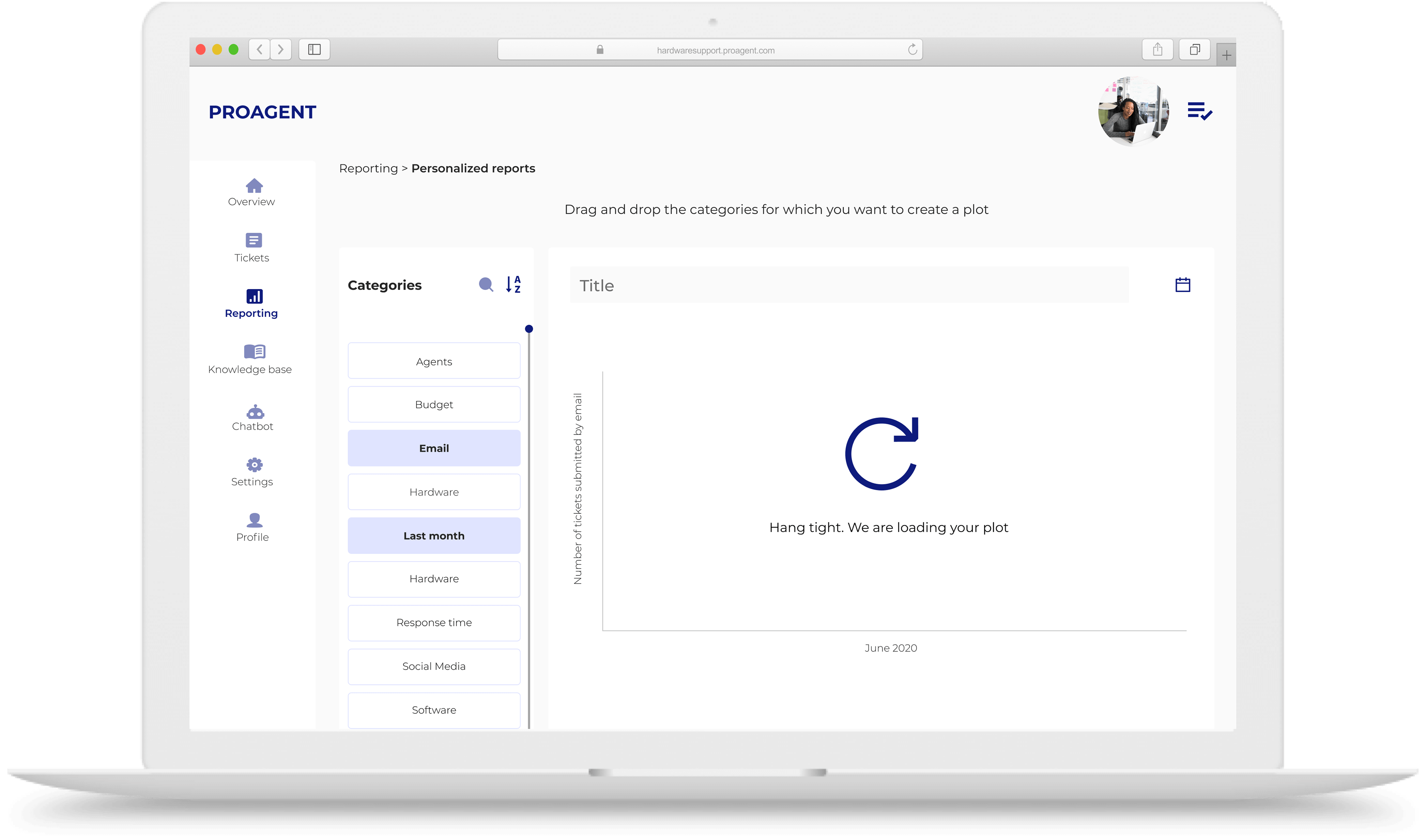
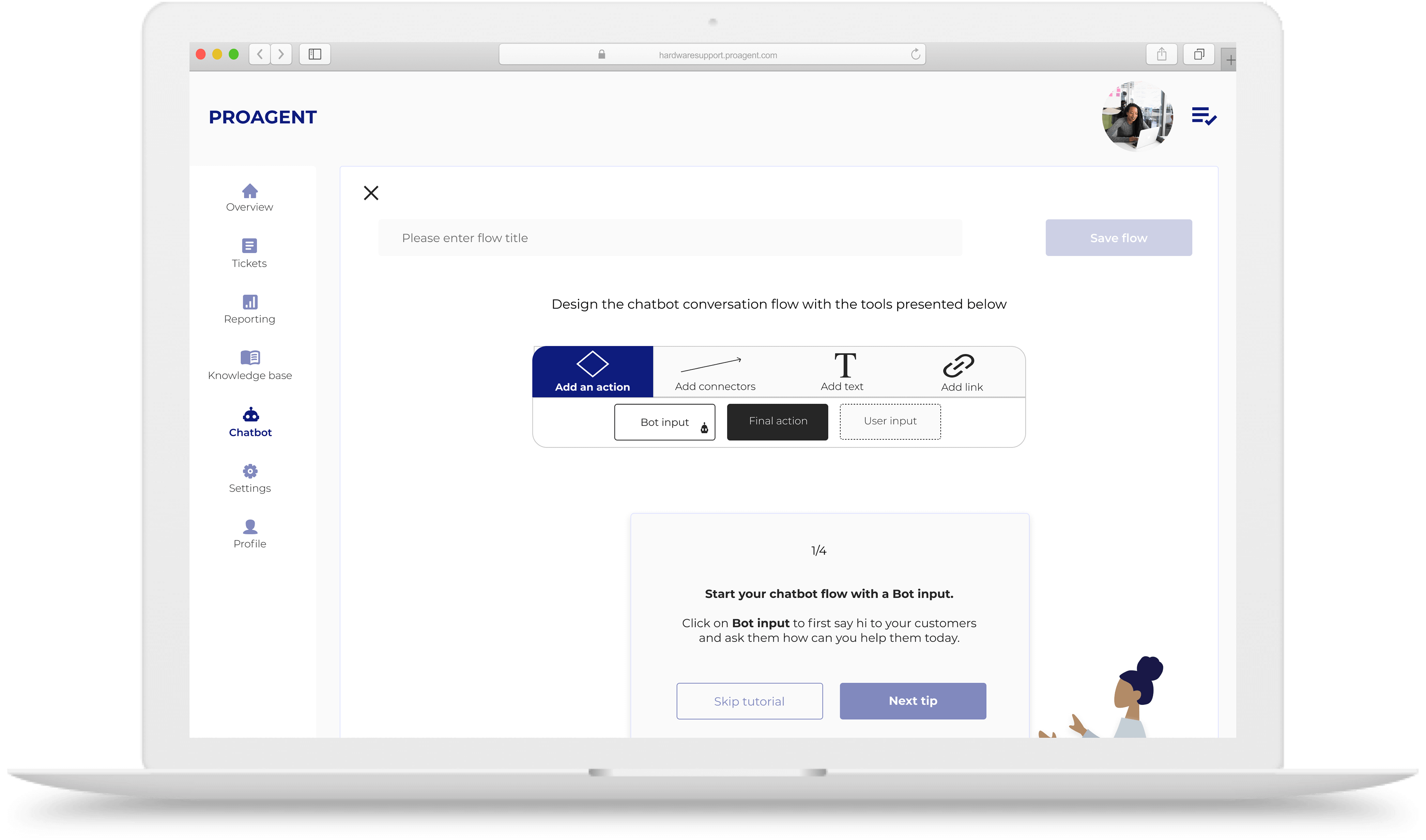
The following gifs shows the interactions for a recurrent user.