Designing for Fire and Rescue Services aka for almost super heroes

How might we design and build a weather application?
Weather app build with Javascript, CSS and HTML
Case study: Design and develop a weather web app
Goal: Allow users to check the weather in any city
Scope: Personal project
Role: Solo project where I was responsible for all the UI design and front-end development tasks
-
Figma | Visual Studio | GitHub
-
3 Weeks
Problem context
Checking the weather has become a daily practice for most of us. As users, we check the weather in our location, and if we are going on a trip, we want to see how the weather will be in that location. Added to that, lots of us have important family members in different cities and countries, so we want able to access these special cities in an easy way.
The final goal was to design and develop a weather app using HTML, CSS and Javascript.
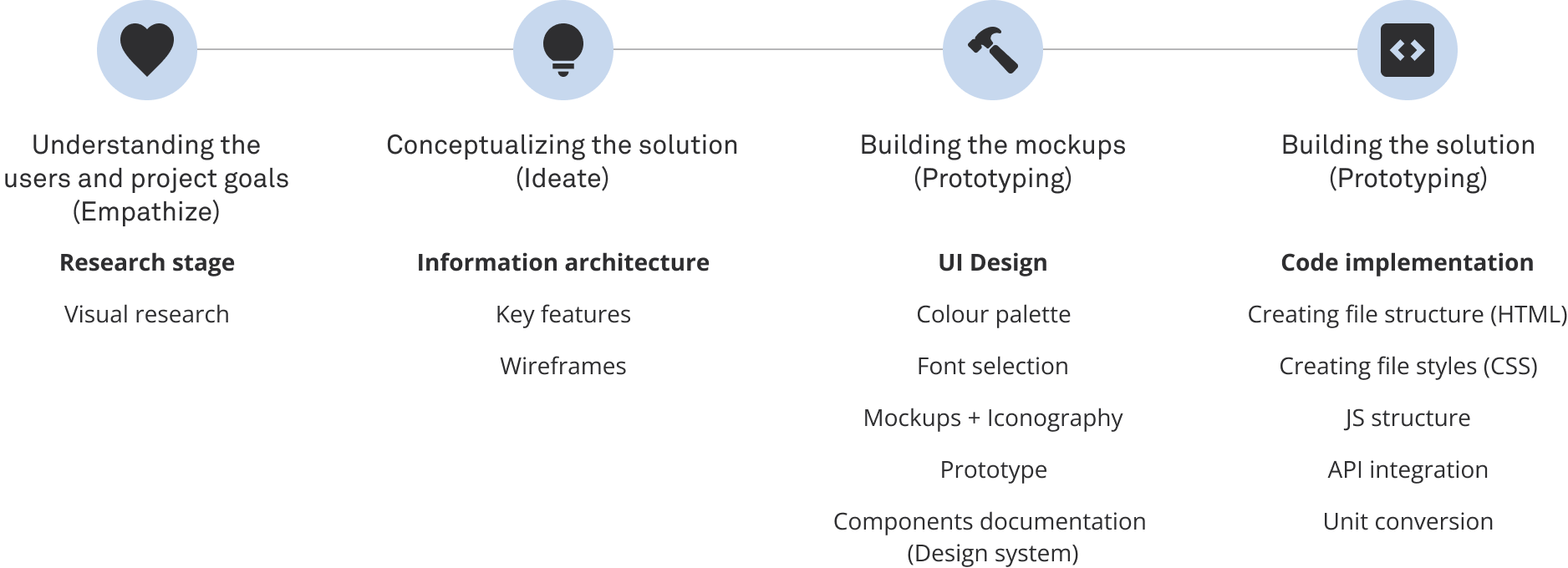
Process

Research
For this project, I ran a visual research of Behance and Dribbble of weather apps. I also took inspiration from well-known weather apps, like Google forecast. Since this project was focused on building my own application and getting experience coding, I did not run more thorough user research.
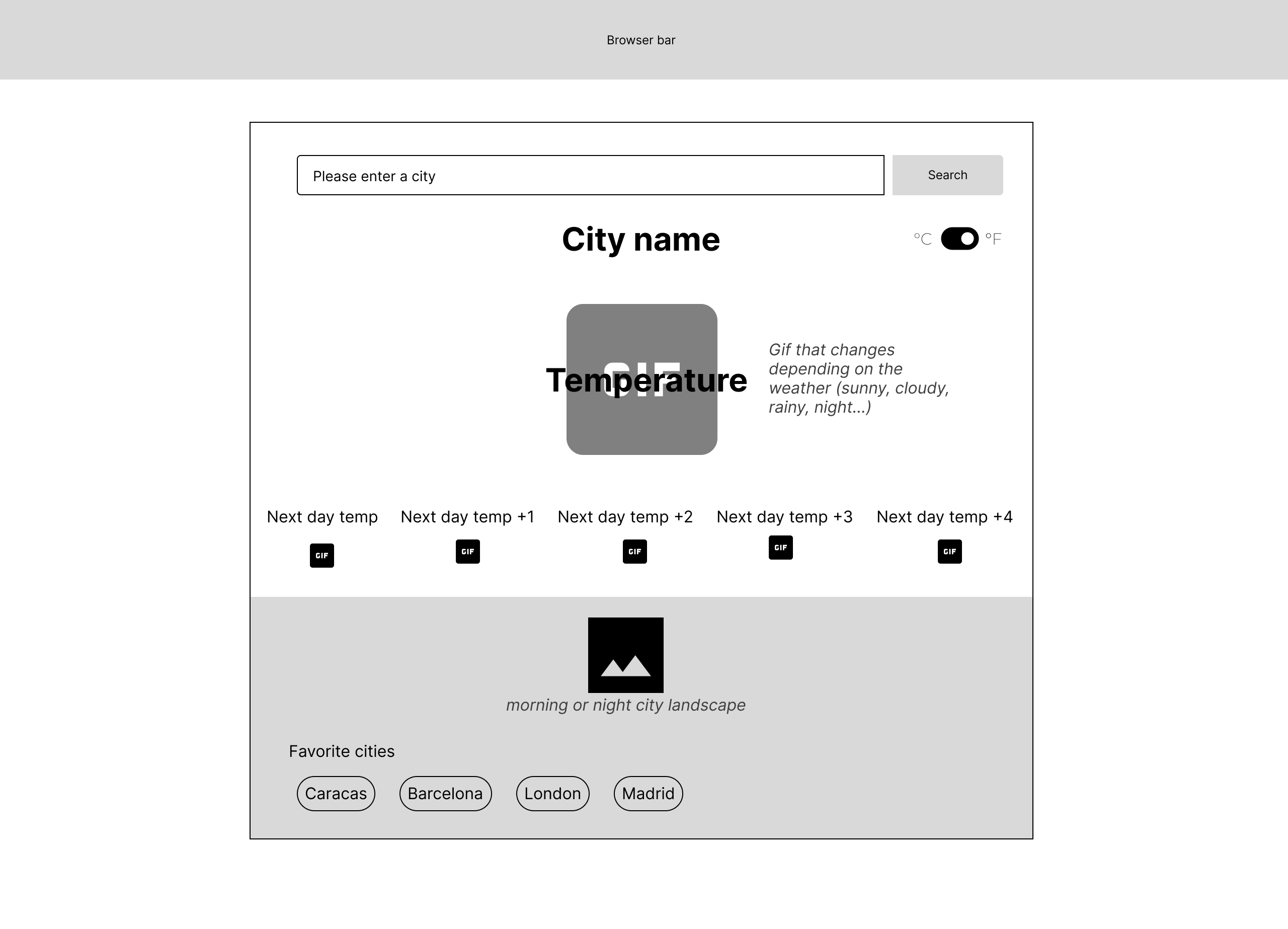
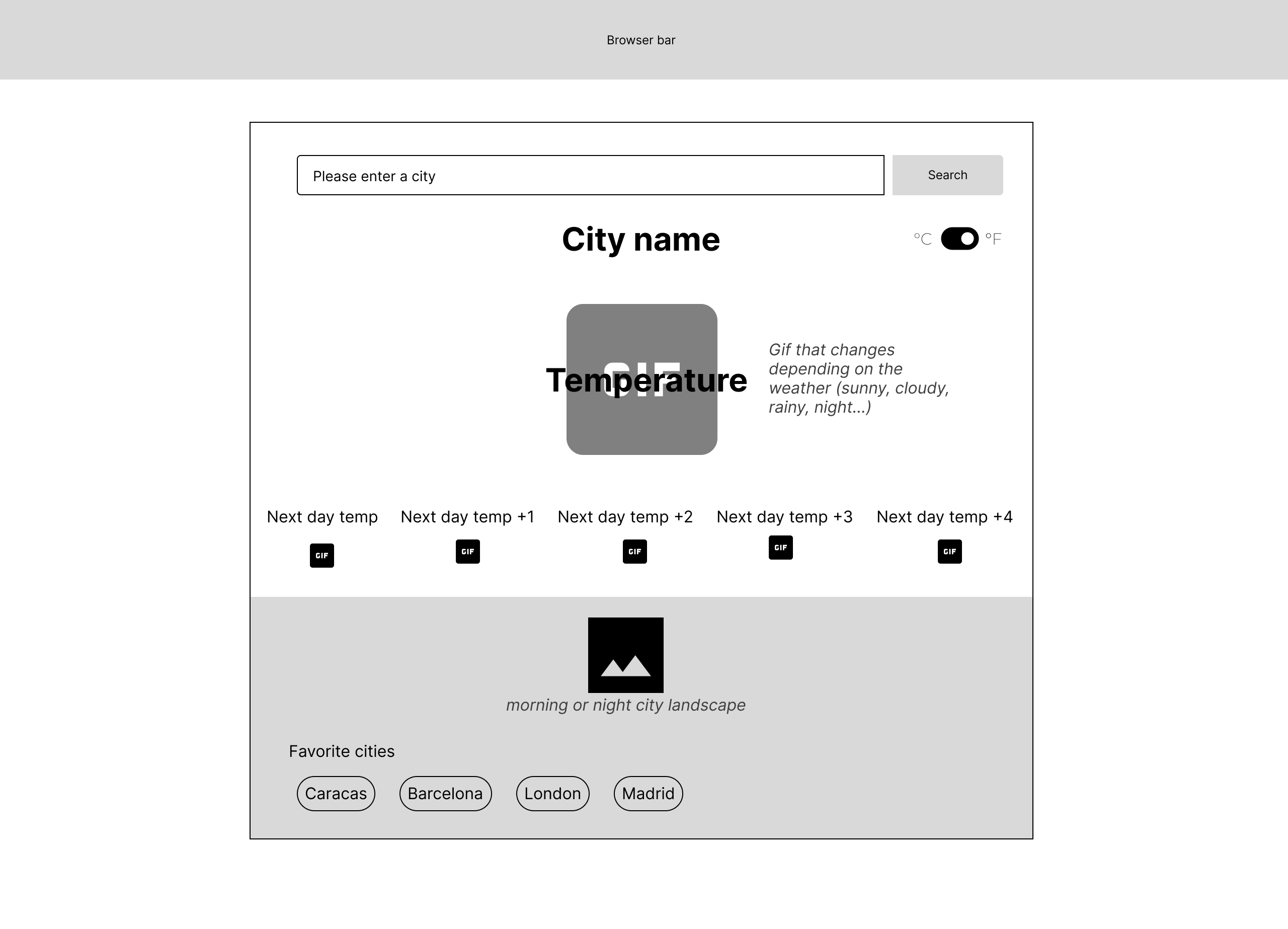
Wireframes
Key features

- Option to search through cities
- Option to select my current city with one click
- Preset of favourite cities
- Weather forecast
- Celcius to Fahrenheit conversion


UI Design
This project did not have any visual guidelines. My goal was to create and elegant and curent look and feel.
Color palette and fonts
I went with greys and mauves since they will match with the colours of the iconography (light blues, white and light greys).
For the font, I used Lato for the headers and text bodies. The roundness of Lato goes also hand in hand with the iconography. The image below shows the documentation of the colours and font.
Iconography
I created the iconography exclusively for this project using Figma. I have to create an icon for the different weather types that the weather API offered.
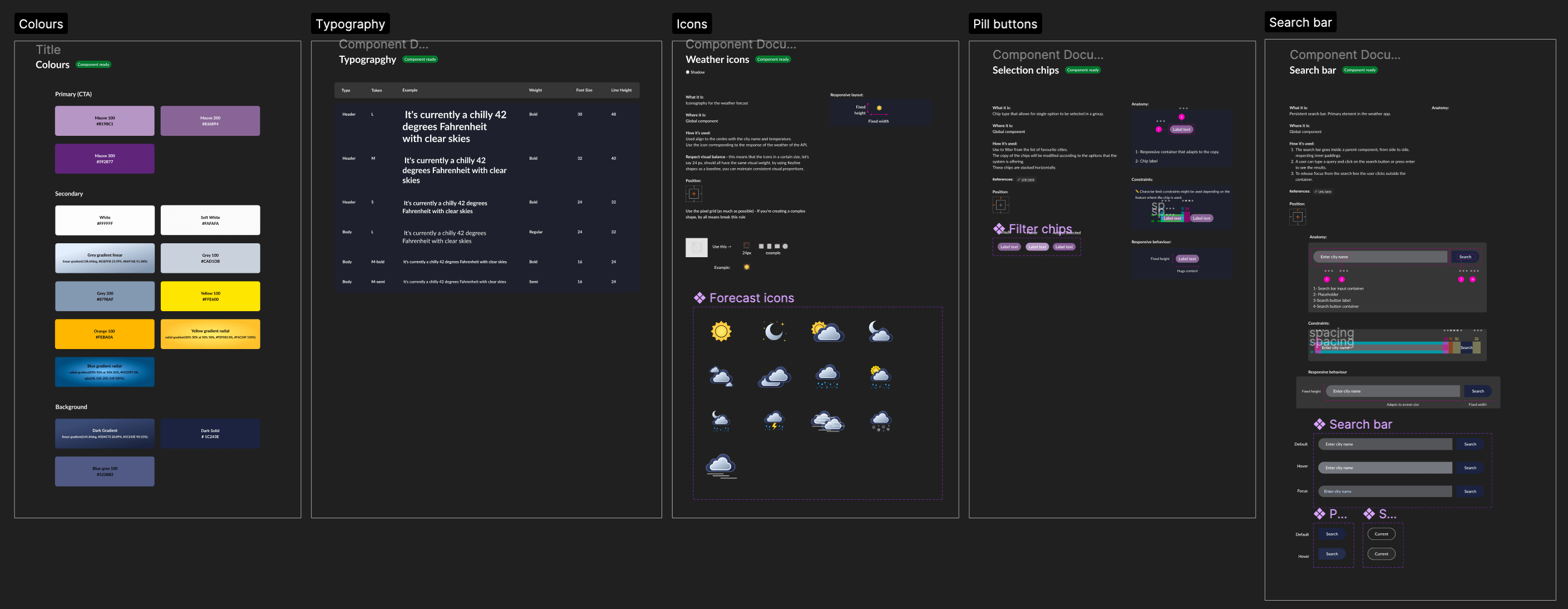
Components documentation (Design System)
Although this is small project UI wise, I still wanted to show the way I would document components. The colours, fonts, buttons and search bar, were documented on Figma and represent how I would do a design handover to devs.
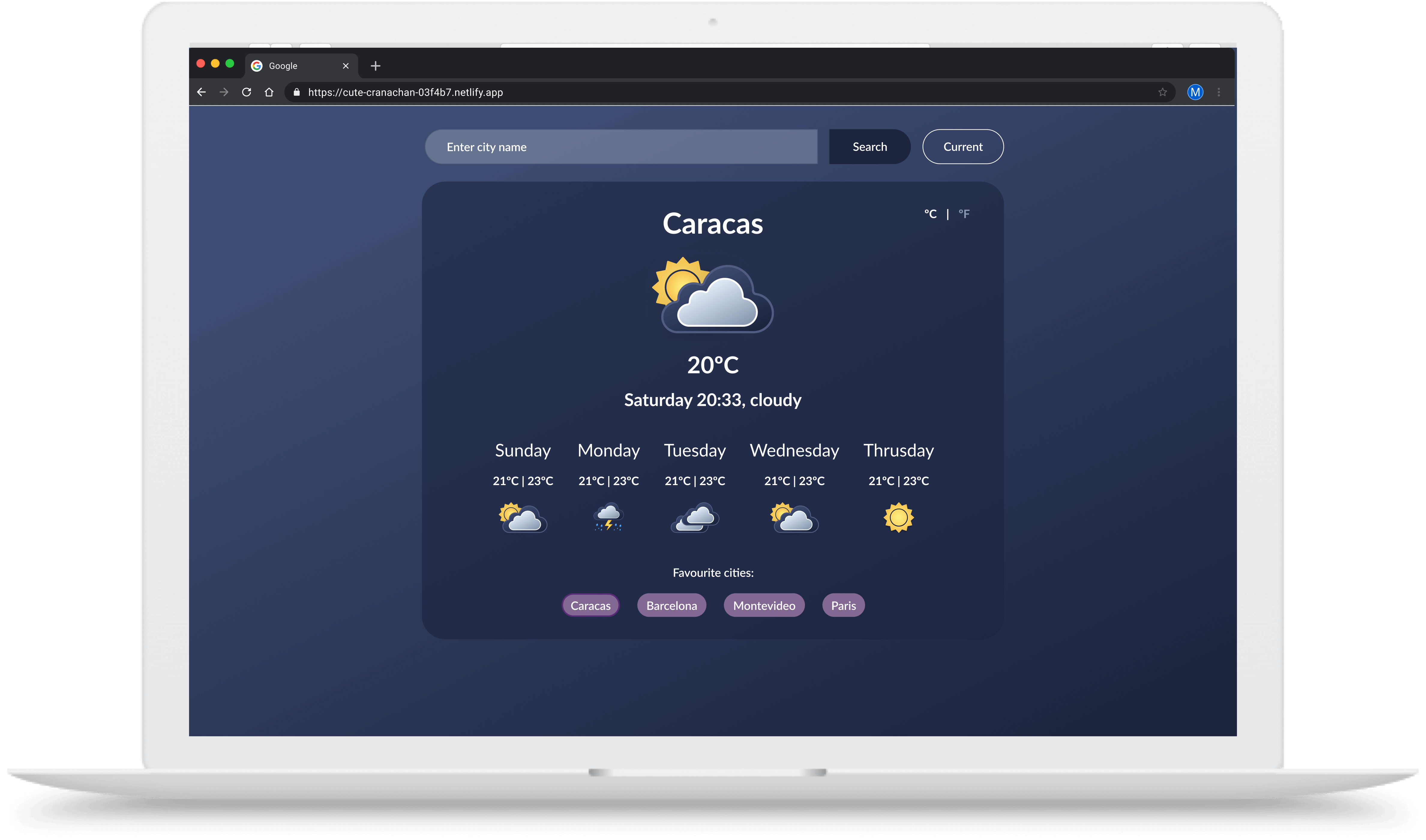
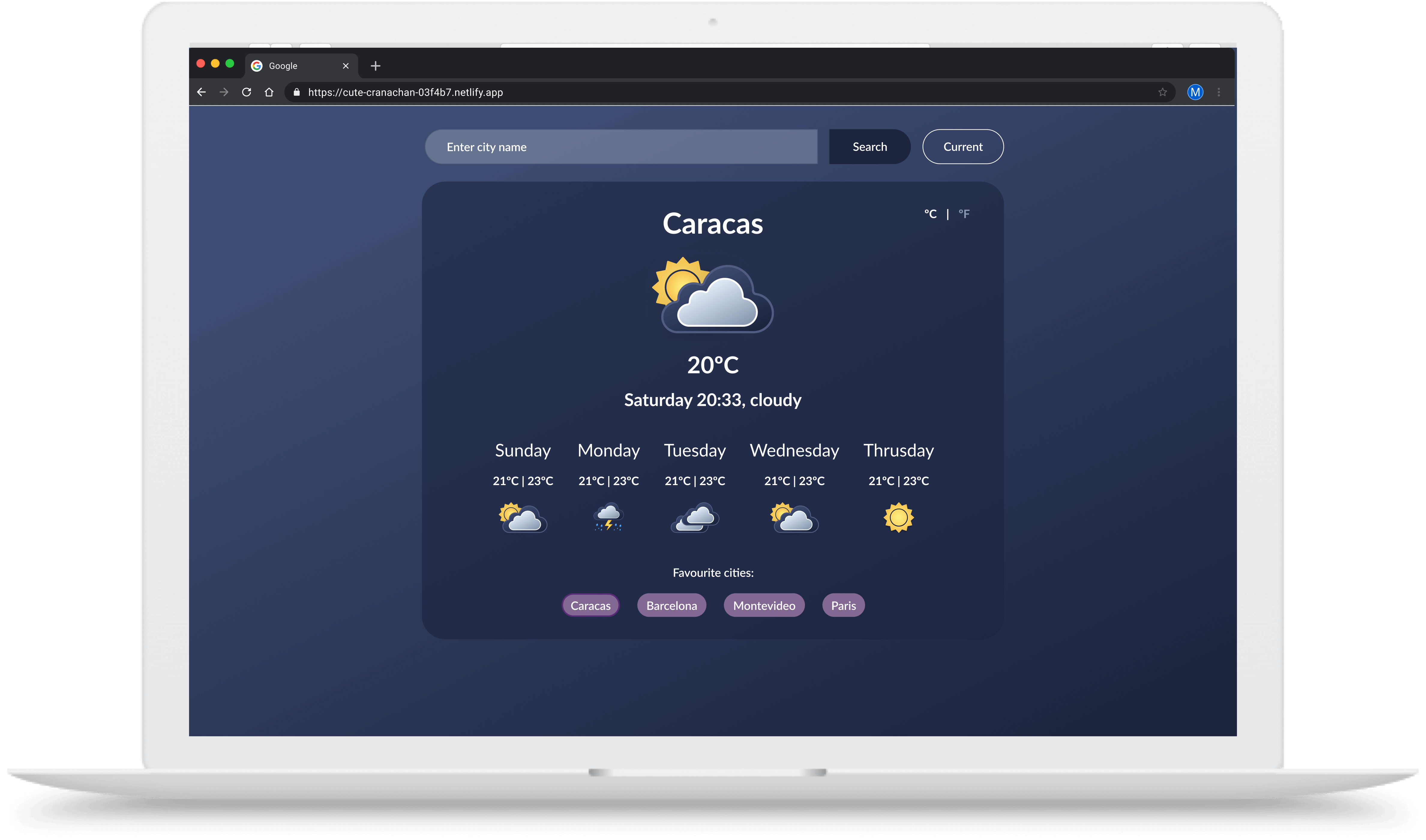
Mockups

Live implementation
For the coding of this project I had to:
- Create HTML file structure
- Create the CSS
- Integrate bootstrap in order to use grids
- Integrate Google fonts
- Use Axios to support weather API integration
- Create JS file to do the API calls and other functions to display the forecast
Outcomes & lessons learnt
- Figma is not the best tool to create iconography but due to budget constraints, this was the option available. Adobe Illustrator would have been a more appropriate tool for this aspect of the project.
- Documenting components in the way that it was done in this project, speeds up the development process by having a clear view of the anatomy and constraints of the components.
- Improvements can be done to the code by:
- Considering the scenario where the city introduced by the user does not exist.
- Responsive behavior for mobile.
- Unit conversion for the forecast, not just the current weather.
- Include an option to add or remove favorite cities.
- Overall it was a nice design and code project that I would like to resume in the future.